For events that occur outside of our autocaptured event types, our track API can be implemented by developers to generate custom events.
If the event you are looking to capture is an available DOM event, you can utilize our built in Snapshot functionality.
By adding the code below to the snapshot of a pageview, when the pageview occurs the Snapshot will add an event listener, which will then trigger a heap.track call when a user starts to perform the specified event. This will then create a custom event using the name specified in the track call.
The final snapshot should look as follows:
(function () {
document.querySelector("body").addEventListener("dragstart", function(event) {
heap.track("Drag");
}, false);
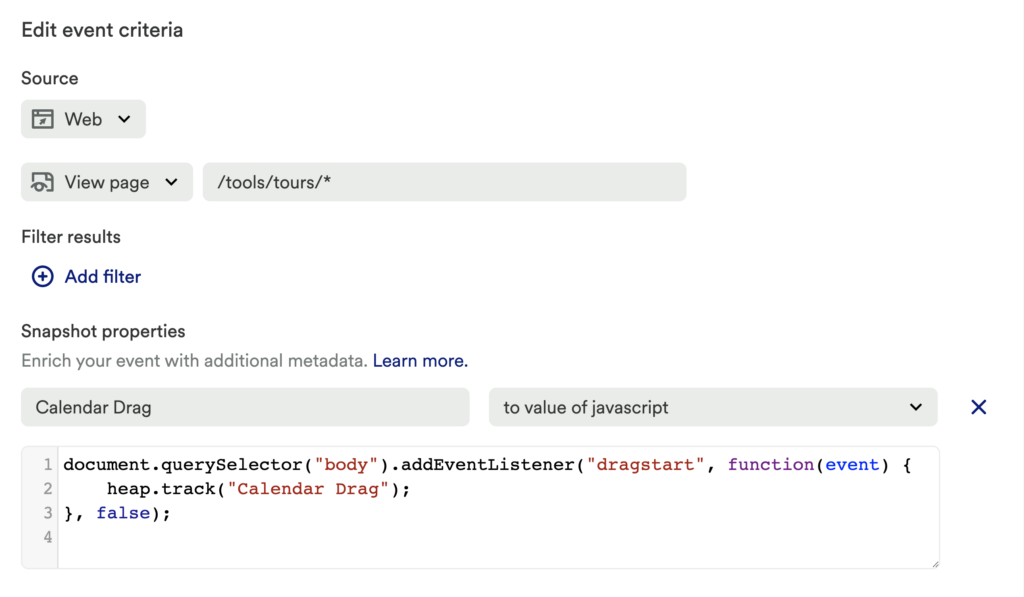
})();The event would look something like the one below; alternatively you can add this to one of your existing events: