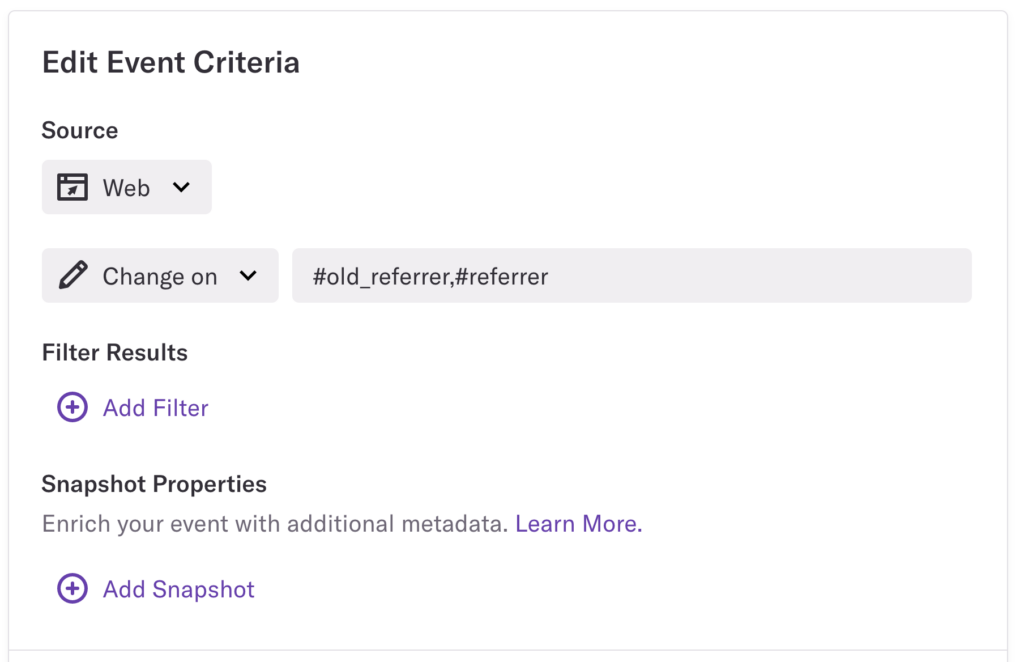
If you need to capture two versions of the same event that have different CSS selectors, you can combine them by separating the multiple target elements with a comma. This means that a.b, c#d targets elements that match a.b or c#d. For example, if you’re trying to capture the new and old CSS selector for your referrer field, you can create an event to capture the change on either selector by using #old_referrer,#referrer .

Feel free to reach out to support@heap.io for help defining events through visual labeling or through the Events tab in the Heap app.