This guide covers a few general strategies for creating stable events regardless of the frontend framework that you use.
Use Data Attributes
One best practice for using Heap with your minified web app is to use data-* attributes. These are commonly added to web apps by developers to store semantically useful information. Since they are manually added and store semantic information, they’re great candidates for being used in events.
Heap’s visual labeler is designed to automatically pick up the most unique attribute possible. Any data-* attribute will typically be the most specific semantic identifier for a given element, making labeling events easier and more reliable.
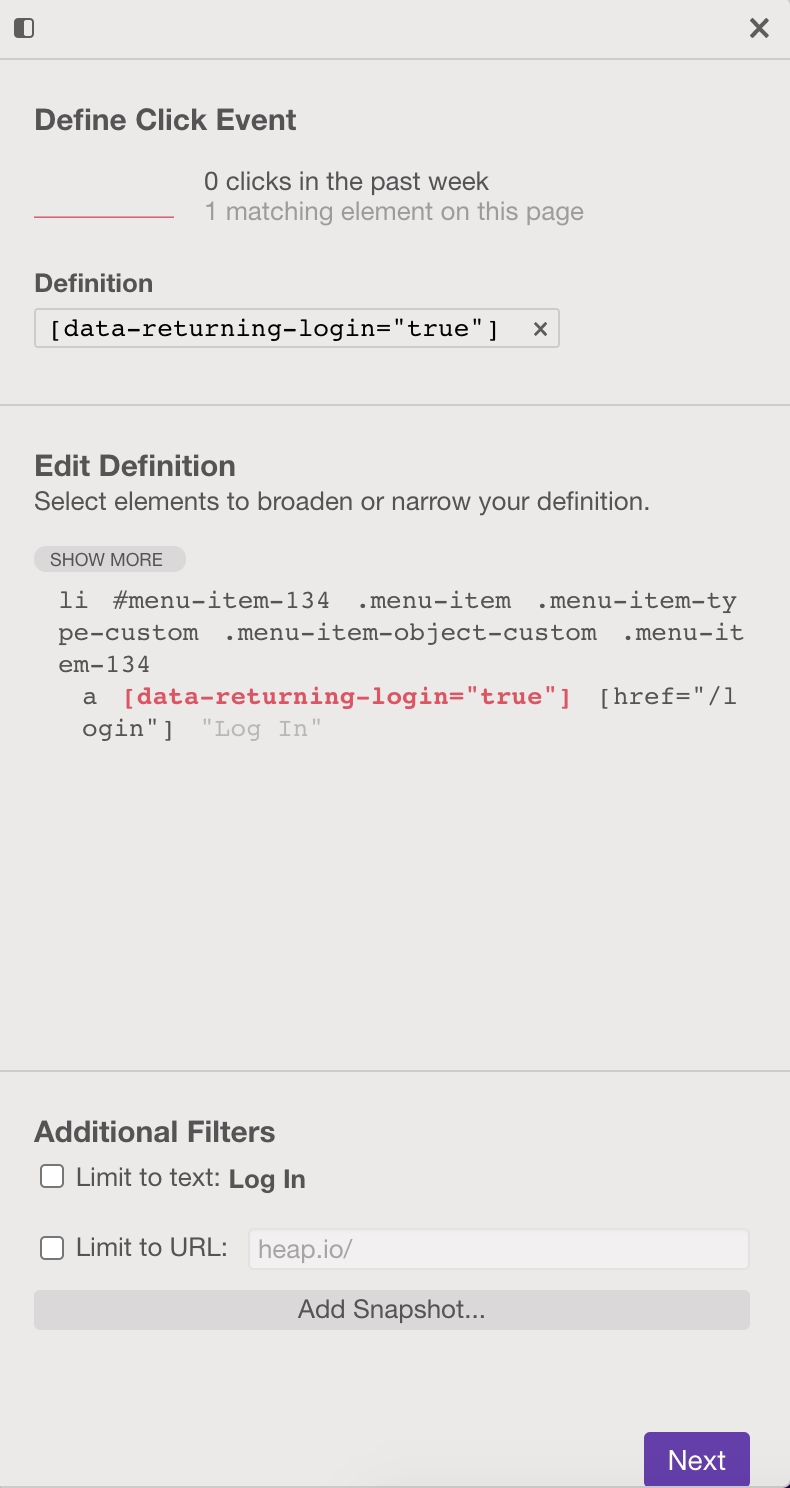
Here’s an example button with a class and data-* attribute.
<a data-returning-login="true" href="/login" data-ol-has-click-handler="" style="">Log In</a>
In Heap, you would set the conditions for this event as a Click on: [data-returning-login="true"].

Use data attributes from testing frameworks
If you use an automated testing framework to test the frontend of your app, it may be possible to use data-* attributes which those testing frameworks rely on to function.
For instance, Cypress is a frontend testing framework which recommends adding stable attributes to the DOM so that the testing framework can effectively select elements. These attributes are often data-test-id or data-cy. Since these attributes are actually used to test the correctness of your app, they also make great candidates for use when analyzing various metrics for your app. See Cypress’s doc on selecting elements for more information.
Use Semantically Useful Class Names
While data-* attributes are often extremely useful for event definitions, they might not always be desirable for your engineering team. That’s why our next recommendation is to write semantically useful class names.
In React Styling Libraries & DOM Minification, we discuss ways to automatically generate semantically useful class names when using a React styling library. Below, we discuss how to define events using those class names once they are in your app.
Defining events using semantically useful class names
Here’s another example of a header with some text. Notice that the classes have useful, semantic meaning, i.e. product-form__title___2QndP.
<h1 class="heading__heading___2MSiC product-form__title___2QndP heading__without-margin___3ORnh">Some data</h1>
The downside of this class name is when we try to use Heap’s visual labeler, it uses the full class name, including the appended random string ___2QndP which is likely to change between builds.
To handle this variable appended string, we need to use a wildcard character: *
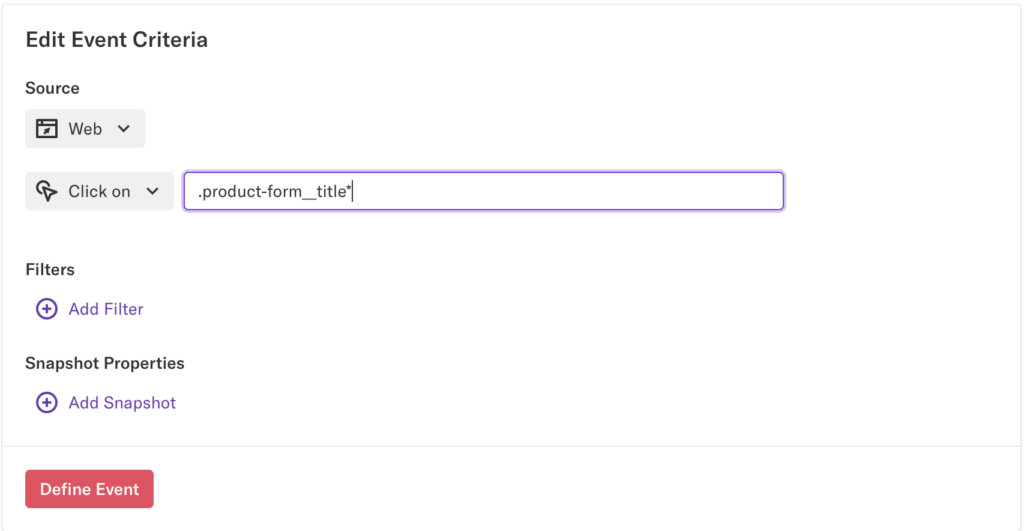
In this case, the correct event criteria would be Click on: product-form__title*
You can create this event directly in the app:

Use Accessibility Attributes
Accessibility or a11y has become an integral part of the web. Generally, accessibility attributes are added to sites to make a site more accessible to people with disabilities. These accessibility attributes are commonly prepended with aria- where aria stands for Accessible Rich Internet Applications. Since these attributes are useful to users, they are often semantically meaningful and stable between builds.
For instance, to make a button more accessible, you may add an aria-label attribute like so:
<button aria-label="Enable">✔️</button>Heap will capture that aria-label attribute. Since Heap captures the aria-label attribute and it’s unlikely to change between builds, it is a great attribute to use to label an event.
Use heap.track()
If some or all of your web app does not have any stable, semantically meaningful attributes in the DOM, it’s still possible to track user behavior by adding heap.track() calls to your web app.