There are two ways you can double-check that your event definitions are working: check the analysis preview and check the live data feed.
Check Analysis Preview
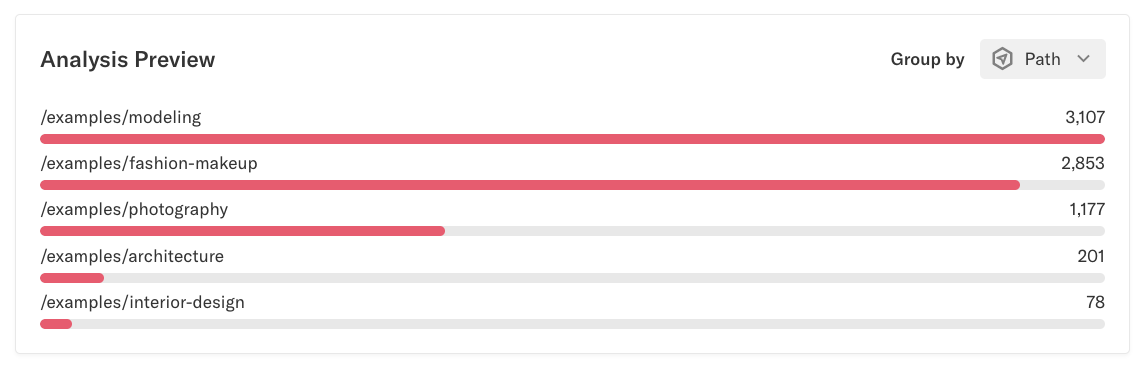
To see the analysis preview, navigate to the event details page, click the event you’d like to see the details for, and scroll to the Analysis Preview section. This preview gives you an at-a-glance view of your event grouped by various properties, depending on the type of event.
From here, take the following steps:
- Check the paths or hashes where the event occured: Is the event happening on any pages where you don’t expect it to?
- Check the Target Text of clicks: do you see anything surprising?
- Check the HREF values: Most click events should only take users to one location by default.
- Check the numbers: Does the activity look close to what you were expecting?
CSS character limit
Heap has a 1024 character limit for parent hierarchy capture and truncation.
If there are too many characters in the hierarchy between the child selector and the parent selector, your definition won’t work.
As an example, in this analysis preview, the criteria for this pageview is any page matching /examples/*. We can see the top 5 matching paths, verifying that our event is correct.

Other events may have different groupings, like href, target text, or custom properties for custom events.
Check the Live data feed
Heap’s Live data feed provides you with a streaming feed of all of your Heap events. You can use this page to QA your event definition by checking that when you take an action corresponding to your event definition, that event is captured in Heap.
To learn how to QA event definitions in the live data feed, see Live Data Feed.