First time setting up a Snapshot? See our Snapshots overview guide for guidance on how to set these up.
You can use a Text in Element Snapshot to capture data, such as the size of an item when it is clicked, as an event property on an event.
The previous example demonstrates how to define a Snapshot for a single element on the page; what if there are multiple elements on the page that can trigger the event all with their own elements we want to capture as Snapshots?
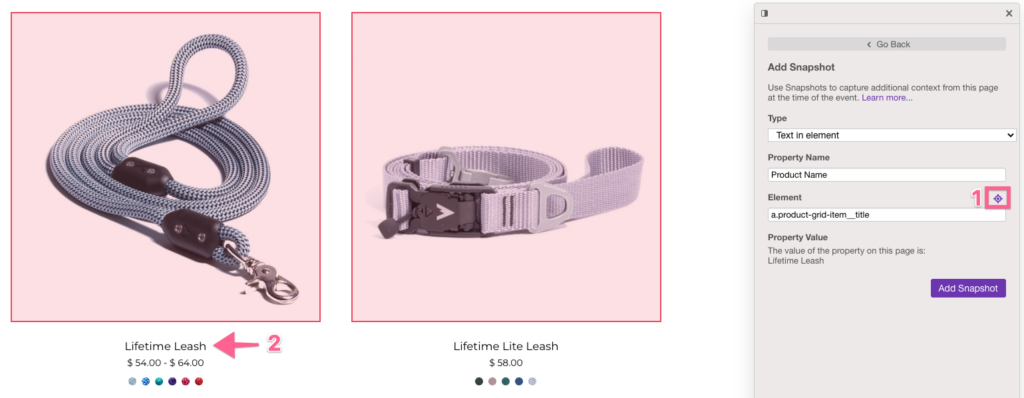
In this example, there are multiple elements that can trigger our Click on Item event, and we want to capture the name of the item that’s clicked as a Snapshot. To capture the item names as a Snapshot, simply use the Snapshot selector tool (1) and select one of the item names (2).

Heap will automatically detect that the item name is associated with the closest event; once the event is saved, whenever a user clicks on an item, Heap will traverse the page to capture the corresponding item name as a Snapshot property.
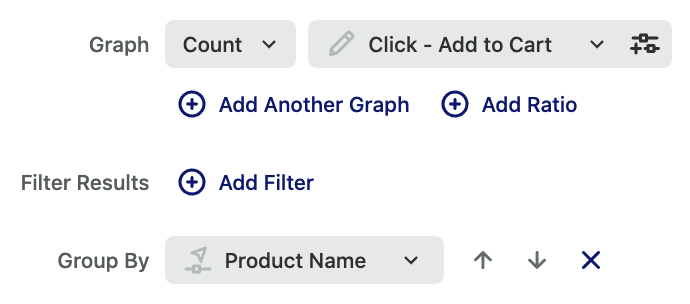
This new Snapshot will show up on the event details page, and be available for you to group by in analysis.

eCommerce event examples
Below are examples of events you may want to create based on your business needs. You should be able to create these events from your autocaptured data, or you can use the APIs mentioned in Step 1 of the Getting Started guide.
| Event | Description | Common Definition Structure |
|---|---|---|
| Submit – Search | When a user submits a string in a product search bar | Submit on .search-form |
| View – Product Category Page | When a user views a product category page | View page * Add filters for all product category paths |
| View – Product Page | When a user views a product landing page | View page * Add filters for all product page paths |
| View – Product Reviews | When a user views a product review page | View page * Add filters for all product review page paths |
| Click – Add to Cart | When a user clicks ‘add to cart’ | Click on .add-to-cart-button |
| View – Cart | When a user views the checkout page | View page /cart |
| Click – Remove From Cart | When a user clicks ‘remove item from cart’ | Click on .remove-from-cart-button |
| Click – Apply Promo Code | When a user successfully enters a promo code and the promo code is successfully applied to the cart | Click on .apply-promo-code-button |
| Click – Checkout (Start) | When a user clicks ‘start checkout’ | Click on .checkout-button |
| Click – Place Order | When a user clicks the button to place/submit their order (this does NOT include payment confirmation of the order) | Click on .place-order |
| View – Marketing Page | When a user views a marketing page, like a ‘why [your product]’ page | View page /why-heap/* |
| View – Blog Post | When a user views a blog post | View page /blog/* |
| View – Landing Page | When a user views a landing page | View page / Optional: filter by domain (ex. ‘Domain equals learn.heap.io’) |
| Click – Call to Action | When a user clicks a marketing CTA | Click on .free-trial-signup-button |
| Submit – Product Score | When a user submits a product score review | Submit on .product-score |
| Completed Order [Custom event via API] | When a user completes ‘purchase from cart’ and the payment processor returns a success | Source set to ‘custom’ with the custom event defined via a Heap API selected, ex. ‘Complete Purchase’ |
| Account Created [Custom event via API] | When a user successfully signs up for an account and gets a unique userID | Source set to ‘custom’ with the custom event defined via a Heap API selected, ex. ‘Account Created’ |