Only select versions of our mobile SDKs support visual labeling. For more info, see Do Heap’s mobile SDKs support visual labeling?
Overview
If you are running React Native SDK version 0.19.0 and above, you can label React Native events via the iOS or Android visual labeling. This gives you access to the React Native hierarchy, which is the primary property for labeling events. This allows you to refine touch, edit, and page transition events via the tree of events in the hierarchy.
Pairing a Device or Emulator
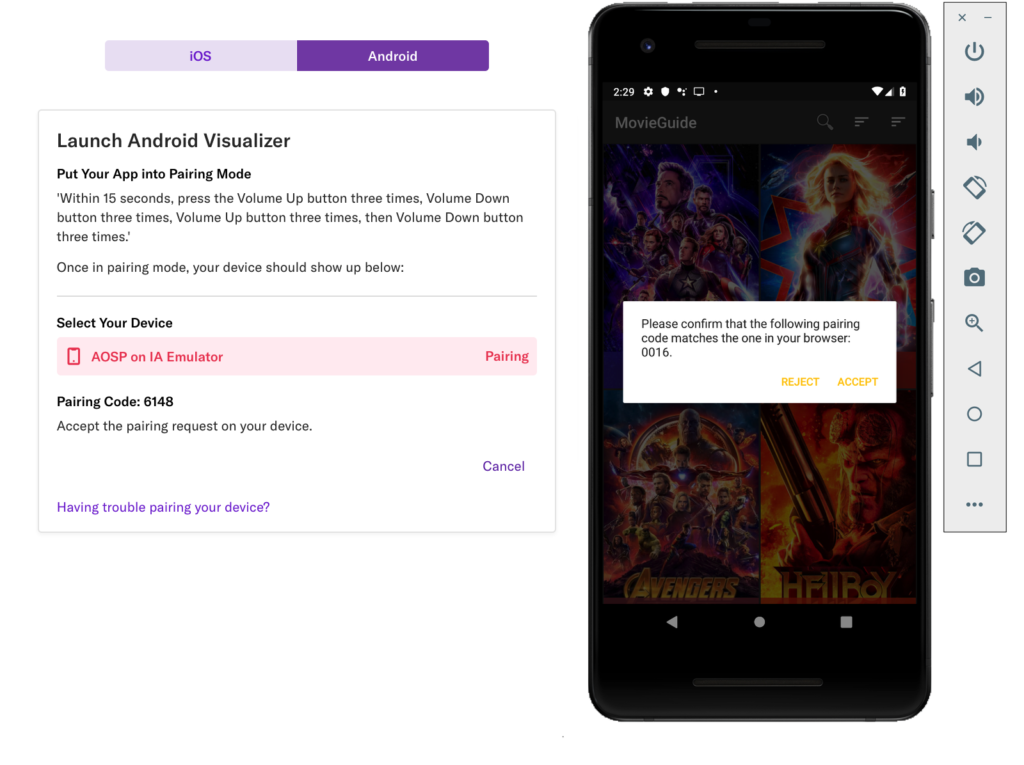
To pair your device or emulator with visual labeling, navigate to the visual labeling page in Heap, then click the iOS or Android tab, depending on the device you are testing. Follow the steps on that page to pair your device or emulator.
More detailed pairing instructions can also be found on the iOS and Android tabs of this document.
To pair visual labeling using an iOS QR code, you must complete the installation steps in Enable visual labeling pairing from the iOS Installation Guide.

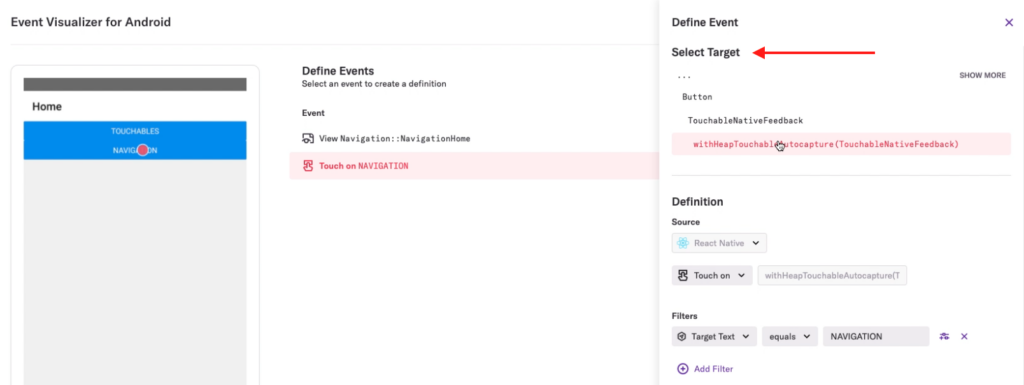
You’ll see your device pop up on the left, with all of the corresponding app interactions you can use as events in the middle pane. When you click on an event, options to label that event will appear on the right.
Labeling Events
When labeling touch, edit, and page transition events, the React Native hierarchy will appear in the Select Target pane. Feel free to click around on elements in the hierarchy to further refine your event.

When you’re ready to label your event, click the Label Event button further down the page. Once the event is albeled, you can confirm that matching is happening properly in the Live data feed, or by analyzing the event from the Events page.