This feature is only available to customers on paid plans. To upgrade, contact your Customer Success Manager or sales@heap.io.
This integration is Bi-directional; data can be sent both in and out of Heap.
To use this integration you’ll need to contact us so we can set it up with our partner, Sureshot. Please contact your Customer Success Manager or sales@heap.io
Overview
Maximize the impact of WalkMe by leveraging Heap’s integration to measure your custom product walkthroughs and in-app messages.
You can use this integration to answer the following types of questions:
- How does interacting with my onboarding flows affect long-term customer retention?
- Do users who engage with in-app education convert better than others?
- Where are bottlenecks in my onboarding flow?
Source setup (data-in)
Prerequisites
To send data from WalkMe into Heap, you’ll need the following permissions:
- Admin or Architect privileges in Heap
- Admin privileges in WalkMe
Integration Requirement
You must have a user attribute in this platform that matches the values used as Heap identities.
Step 1: Contact Heap
Please contact your Customer Success Manager or sales@heap.io to tell them you want to set up this integration. We’ll need to tell our partner, Sureshot, to enable this integration for you.
While you wait for a response from our team, please continue to steps 2-4. Your Heap contact will need the webhook name from Step 4 in order for you to receive a URL for Step 5.
Step 2: Enable the integration from Heap
From within Heap, navigate to Integrations > Directory > WalkMe and click Set Up.
Next, go to your WalkMe account to complete setup.
Step 3: Enable the WalkMe source
WalkMe uses Webhooks to send data to external systems such as Heap. To enable this integration, your WalkMe user must be an Admin with access to the Insights page in WalkMe.
From within WalkMe, navigate to Integrations and click Webhooks.
Step 4: Configure webhook(s) for events that you’d like to send to Heap
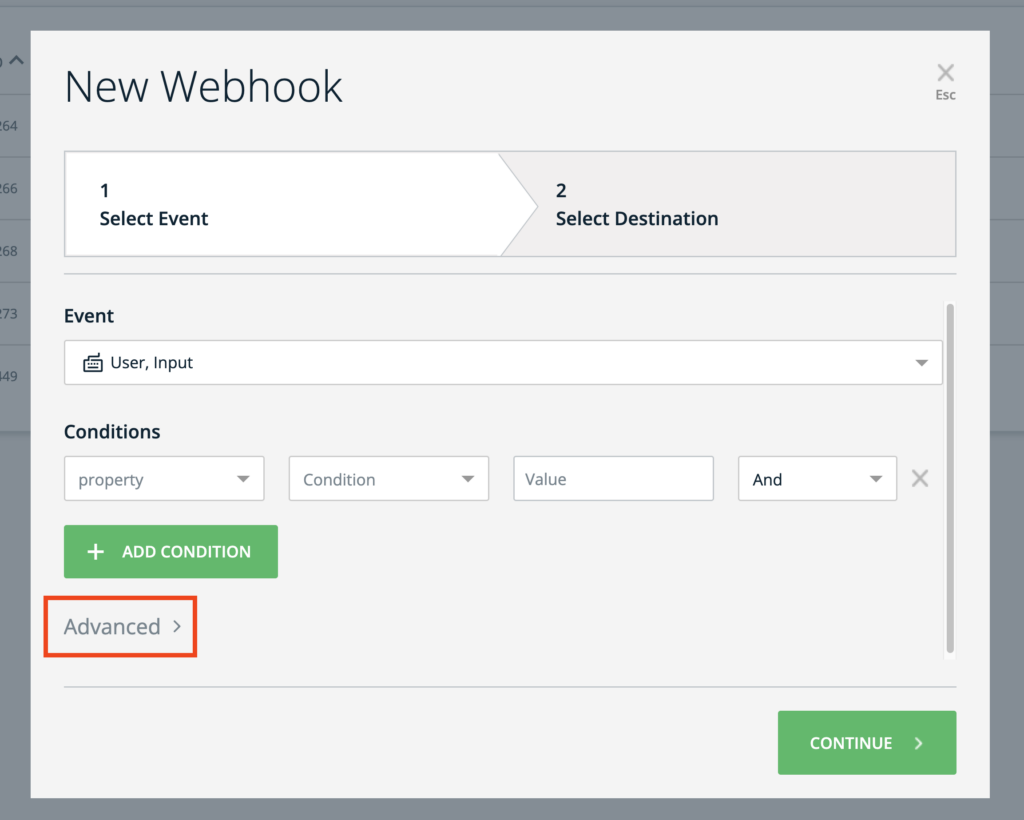
On the Webhooks page, click New Webhook and give it a meaningful name. Choose the event you’d like to send to Heap. To further refine data that is sent to Heap, add any desired Conditions.
Next, expand the Advanced properties section to create the event name that will be seen in Heap.

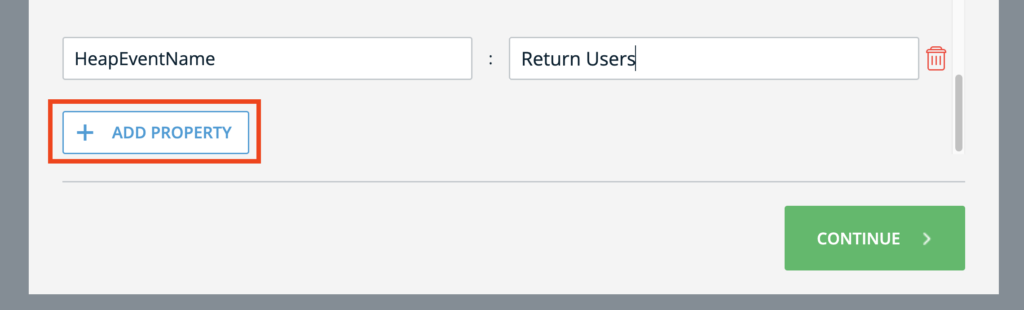
Scroll to the bottom of the Event Properties and click Add Property.
Property Name: HeapEventName (this must be the property name, do not change it)
Property Value: Choose a name that best matches the event. In this example, all records sent to Heap via this Webhook will appear in Heap as the event “Return Users”.

Note that the WalkMe end user ID (wm.euid) will be mapped to the Heap User Identity value.
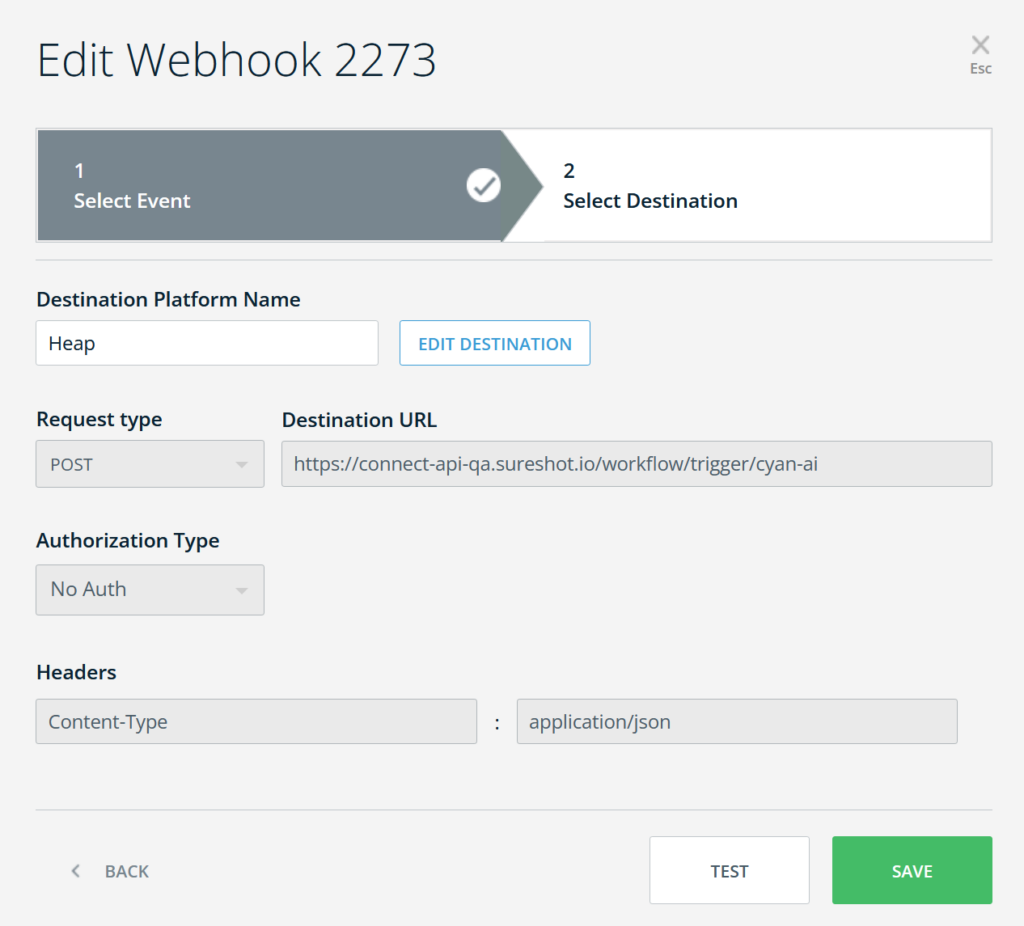
Step 5: Configure the Destination information
Enter the following values for the Destination:
- Destination Platform Name:
Heap - Request Type:
POST - Destination URL: this will be provided by Sureshot
- Authorization Type:
No Auth - Headers:
Content Type : application/json

Click TEST to test the connection. This will send a test record to your integration (and to Heap).

After you press SAVE, you will see the Webhook configuration listed in your Webhooks Integration page in WalkMe.
Step 6: Repeat this process for events that you’d like to send to Heap
- Advanced properties must always include the
HeapEventNameproperty - Destination settings (Step 4) are the same for every Webhook that you enable, including the URL provided by Sureshot.
Data examples (Data in)
Once your Webhook has been saved in WalkMe, it will take a few minutes for the information to populate in Heap.
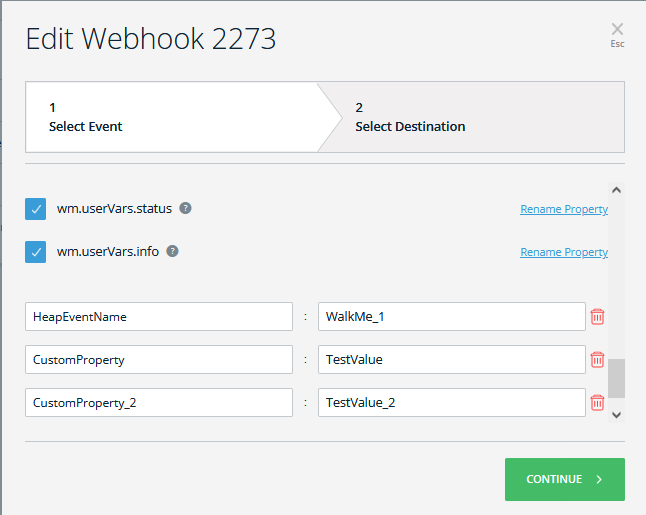
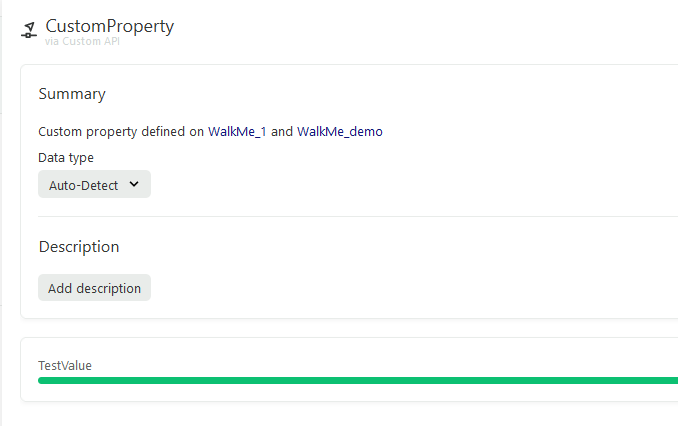
In the example below, we have a Webhook with HeapEventName defined, as well as two custom properties with static values.

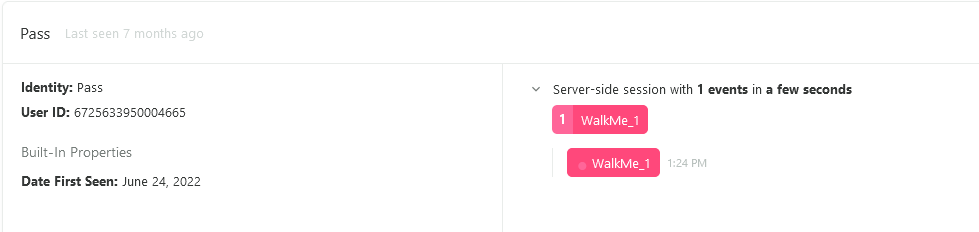
In Heap’s User session view, you can see the event associated with individual users:

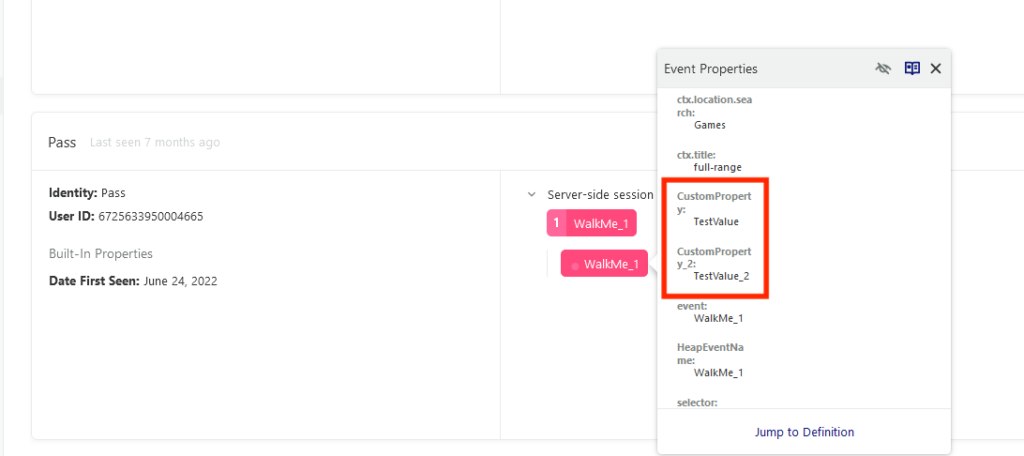
Clicking into the event shows the custom properties:

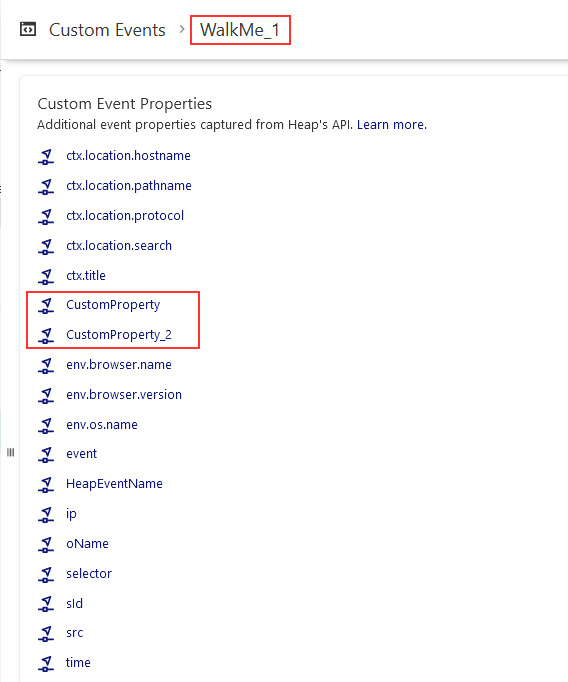
You can also see the event definition for more details, including the custom properties:

You can click on the individual event properties to view their values as well:

Destination setup (Data out)
Beta Feature
This feature is in beta. Please reach out to your Customer Success Manager or Sales if you’re interested in participating or if you have any feedback.
Prerequisites
To send data from Heap into Walkme, you’ll need the following:
- Admin or Architect privileges in Heap
- An API key for your WalkMe instance
- Your WalkMe System ID
How to find your WalkMe API key
You will need to provide access to your WalkMe instance via a client Id and Secret. To access or create an API key:
- In WalkMe, go to Admin Center
- Select API Keys
- Click the Create new Key button. The name you give it is not important, though it should be memorable for you
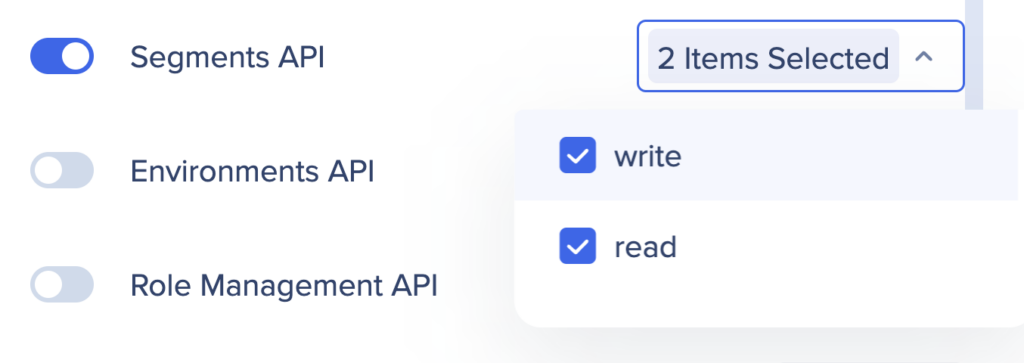
- Under Permissions, toggle on Segments API and provide both Read and Write access to Segments API
- Click save
- Copy the Client Id and Secret and give it to your Heap contact. Heap will need to give this to Sureshot to allow the integration to access Segments in your WalkMe instance

How to find your WalkMe System ID
- In WalkMe, go to Admin Center
- Select Systems
- Hover over the system that you want to integrate with (some instances may have multiple, such as Test and Production) and click the ellipses that appear.
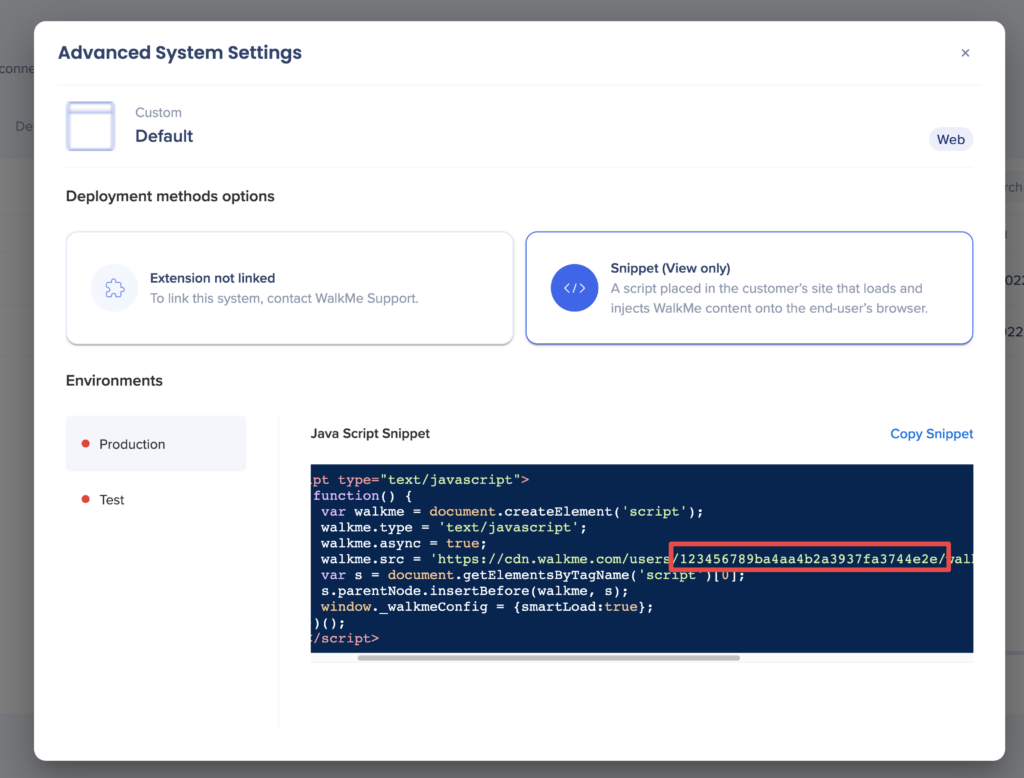
- Choose Advanced Settings from the dropdown
- If multiple environments exist, select the environment you want to integrate with
- From the javascript snippet, get the value in
walkme.scrafterusers/. You will need to provide this value to Heap in the next step

Step 1: Contact Heap
To initiate setup, please contact your Customer Success Manager or sales@heap.io. You will need to provide us with your Heap App ID, WalkMe System ID, and WalkMe API key.
If you want to set up this integration bi-directionally, please follow steps 2-4 of the Source setup directions in this guide. In addition to your WalkMe System ID and WalkMe API key, we will ask you to confirm that you completed Step 4 of the Source setup.
Step 2: Enable WalkMe destination in Heap
Once we have provided you with the Webhook URL from our partner Sureshot, you can begin setup in Heap.
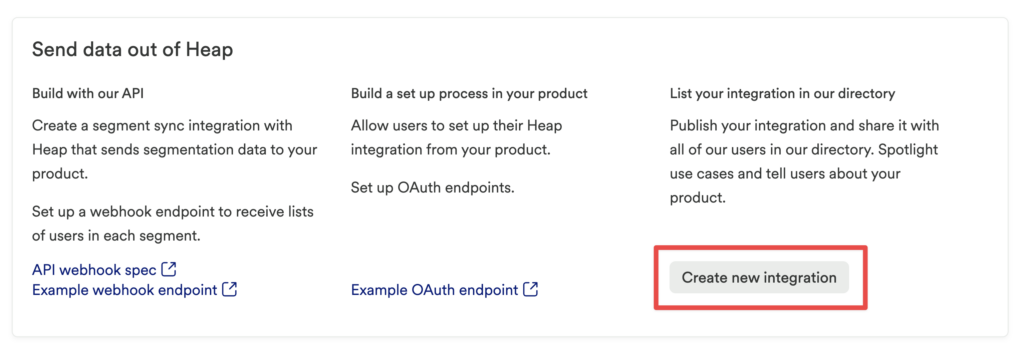
Navigate to Integrations > Developer Hub and click Create New Integration.

Under Set up your integration use the following values:
- Webhook URL: Enter the URL that Sureshot has provided
- OAuth Redirect URL: Leave this field blank
- What do you use to identify users in your product (e.g. email, unique ID, or other)?: Provide a value for how users are identified (i.e. email, user ID). Typically, this will be the user ID.
Click Save to confirm your integration setup.
Step 3: Sync your Heap segment to WalkMe
Now you can toggle on any defined segment to sync into WalkMe as Cohorts.
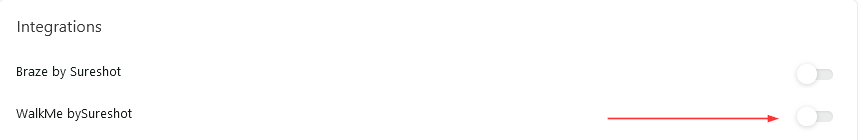
Navigate to Data > Segments, click on the segment you want to sync, then in the Integrations section, click the toggle next to WalkMe by Sureshot.

A pop-up will open where you can set your sync frequency. You can choose to Sync Now or set Recurring Sync to continually sync the Segment to WalkMe.
The segment will begin syncing immediately, and you should see a segment in WalkMe with the same Heap segment name within 2-5 minutes. We only allow you to have 30 segments recurrently syncing to WalkMe at one time. After the first sync completes, the segment will update every 4 hours.
All users who belong to the Heap segment will be added to the WalkMe degment. If users are removed from the Heap segment due to a change in the Heap segment criteria, they will be removed from the WalkMe segment during the next sync.
Step 4: Create a Behavior Based segment in WalkMe
Once a Heap segment is synced, allow 10 minutes for the WalkMe editor to update with the new external segment in the condition builder.
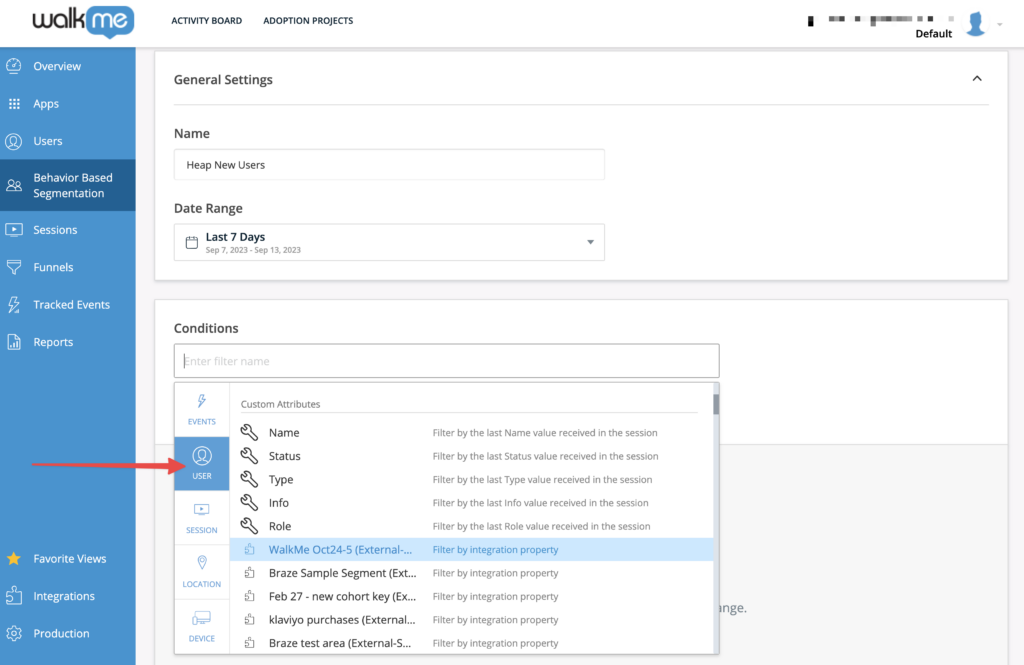
- Navigate to the Behavior Based Segmentation page
- Click the Create Segment button
- Provide a Name and Date Range
- Under Conditions, click Add Rule. Select the following values:
- Select User
- Under custom Attributes, select the name of the Heap segment
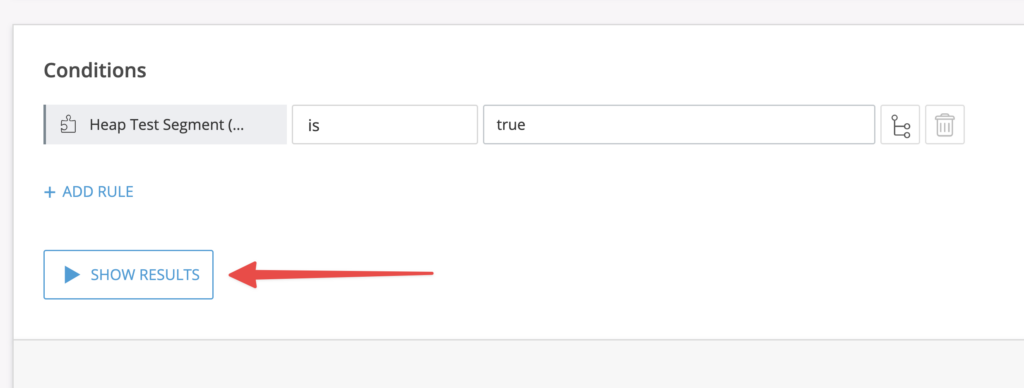
- Set Condition to: is
- Value: true
- Click Show Results to see the segment members that were synced. Please see the Important notes section below for what you can expect these results to include.


Step 5: Sync additional segments (optional)
Repeat steps 3 and 4 for each segment you want to sync.
Important notes on the visibility of synced users in the WalkMe app
- Behavior Based Segmentation results will not show an exact match of the users synced from Heap to WalkMe. This page is a view that joins the list of synced users and recent user activity in WalkMe.
- User Analysis Reports in WalkMe do not display users that were synced as part of this integration. We recommend you request this capability from the WalkMe team if this feature is needed.