First time setting up a Snapshot? See our Snapshots overview guide for guidance on how to set these up.
You can use a Text in Element Snapshot to capture data, such as the size of an item, as an event property on an event.
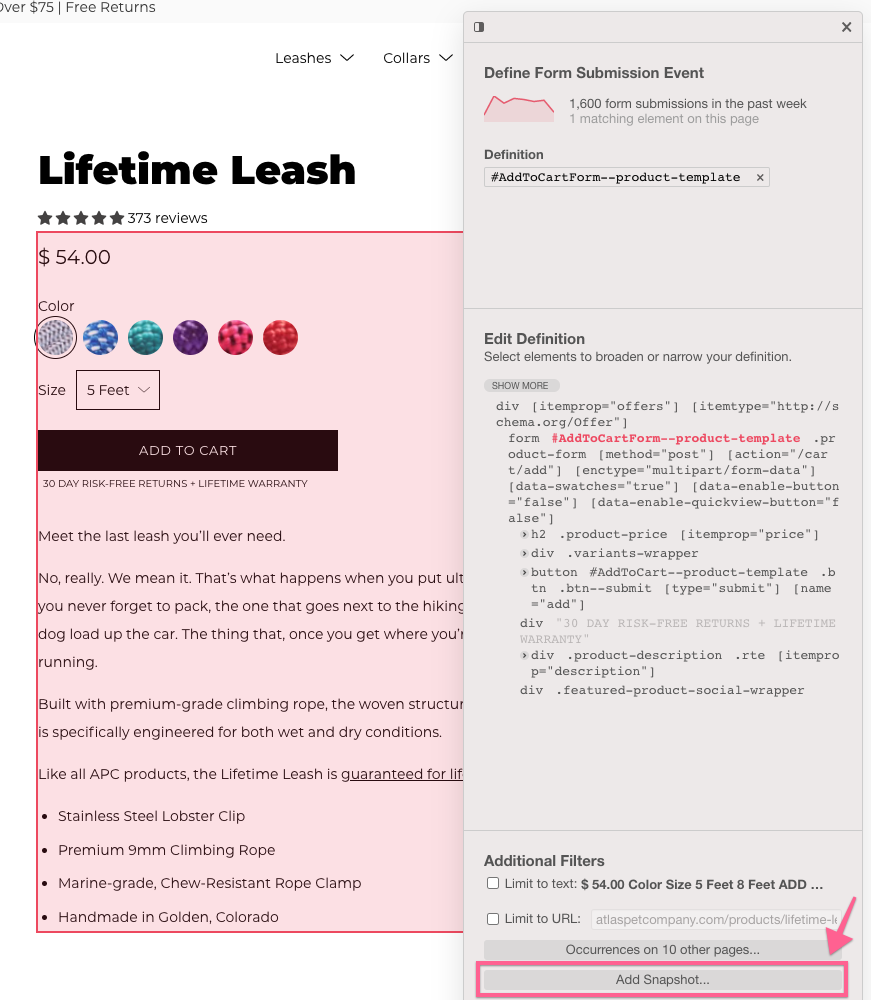
In the example below, we define an event on the Add to Cart element, and we capture the selected size as Size. The first step is to use visual labeling to define an event on the Add to Cart element. Once we’ve selected the element for our event, we can click Add Snapshot… in the visual labeling interface to add a Snapshot on this event:

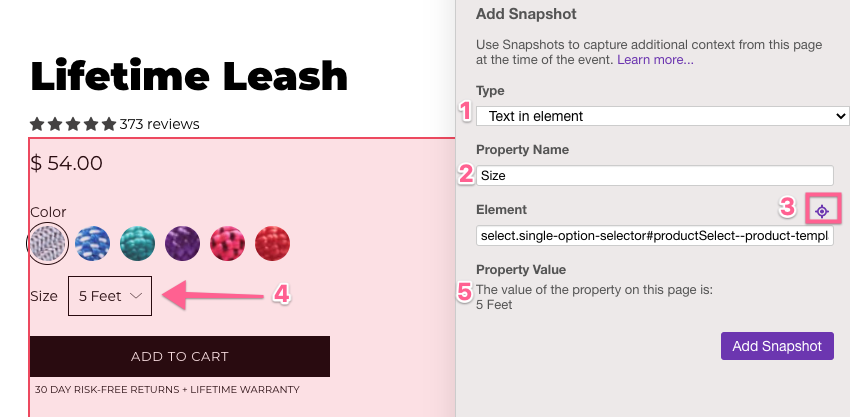
To capture the size of the item added to the cart, we’ll set our Snapshot to Text in Element to capture the text within a specific element (1). We’ll name our Snapshot what we want the property to be called in Heap (2).
Next we’ll use the Snapshot selector tool (3) which allows us to target an element on the page (similar to how we defined the event). With the Snapshot selector tool enabled, we’ll click the element we want to capture as a Snapshot (4). If all goes well, you should see a preview of what the property will look like once it’s captured:

Once saved, the event will trigger whenever a user clicks the Add to Cart button, and the Snapshot will capture the size of the item as a property named Size.
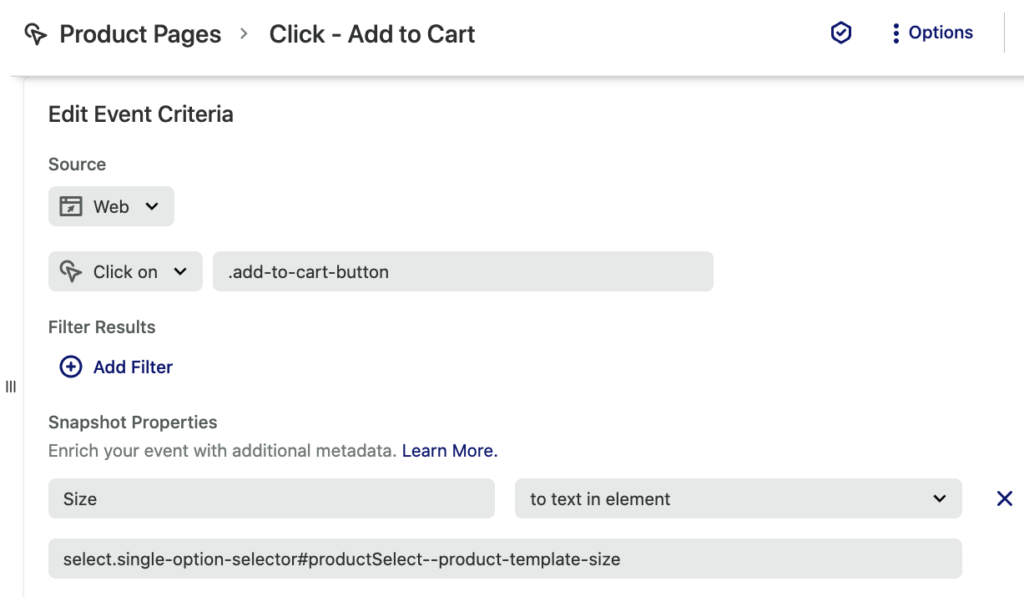
Once it’s been saved, you can review and update the Size Snapshot definition on the event details page.

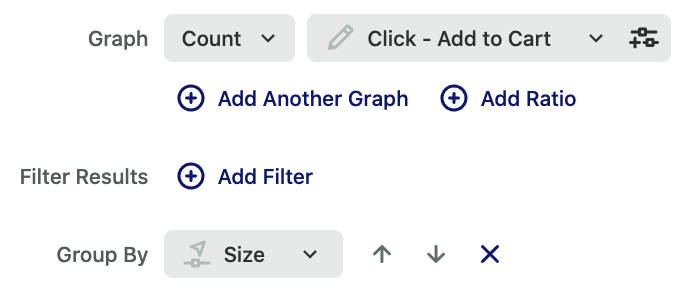
You’ll also be able to group by the Size Snapshot in analysis.

eCommerce custom event examples
We recommend sending in the following events and associated properties to enrich your dataset. Note that you’ll need to have the identify API set up to send these events into Heap.
| Event | Trigger | Properties |
|---|---|---|
Add to Cart* | Clicked on Add to Cart Button | product ID price quantity category currency |
| Completed Order | When the user completes a purchase from the cart and the transaction is successfully processed | revenue order Total order ItemCount orderShipping orderTax orderDiscount Promo Code Used SKU Payment Method |
| Purchased Product** | Every line item triggers a unique event (so if 5 items are purchased on an order, then 5 events are generated) | itemId itemName itemPrice itemSku itemCategory orderNumber |
| Refund | Completed last step of refund funnel | Product ID Category refund amount refund reason |
| Search Bar* | Click enter on Search bar | Search Term |
| Product Review Published | User submits review of product | Rating Time of Purchase category |
*Autocaptured event with custom properties through snapshot
**Events may be captured client or server-side