First time setting up a Snapshot? See our Snapshots overview guide for guidance on how to set these up.
When using the visual labeling interface, you’re able to define custom properties that are attached to interaction events (clicks, form submissions, etc.). If you’re looking to apply custom properties to a pageview event when a page loads (and all subsequent events on this page), then you’ll need to define a Pageview Snapshot within our Events tab manually.
Pageview Snapshots allows you to attach custom properties to any pageview as well as all events that occur on that pageview. This allows you to enrich your dataset by adding custom properties through a point-and-click interface or custom JavaScript written in Heap’s UI. This means there’s no need to commit to your codebase and wait for a release cycle.
Using Pageview Snapshots, you can:
- Add properties (such as a logged-in state) to analyze how behavior changes when someone is logged in vs. logged out (similar to our addEventProperties API example).
- Understand how the number of items in a cart impacts consumer behavior, or add category information to all events in an eCommerce browsing experience.
- Complement Heap data with metadata that already exists in your data layer. Simply add properties you store on the client-side in a JavaScript object to automatically attach to all events that Heap captures.
- Call other client-side methods to trigger other behavior or send event data to other services when a pageview event occurs.
To attach a custom property to a pageview:
- Define an event for the pageview event of interest
- Add a custom property from the text in an element or through a custom JavaScript expression
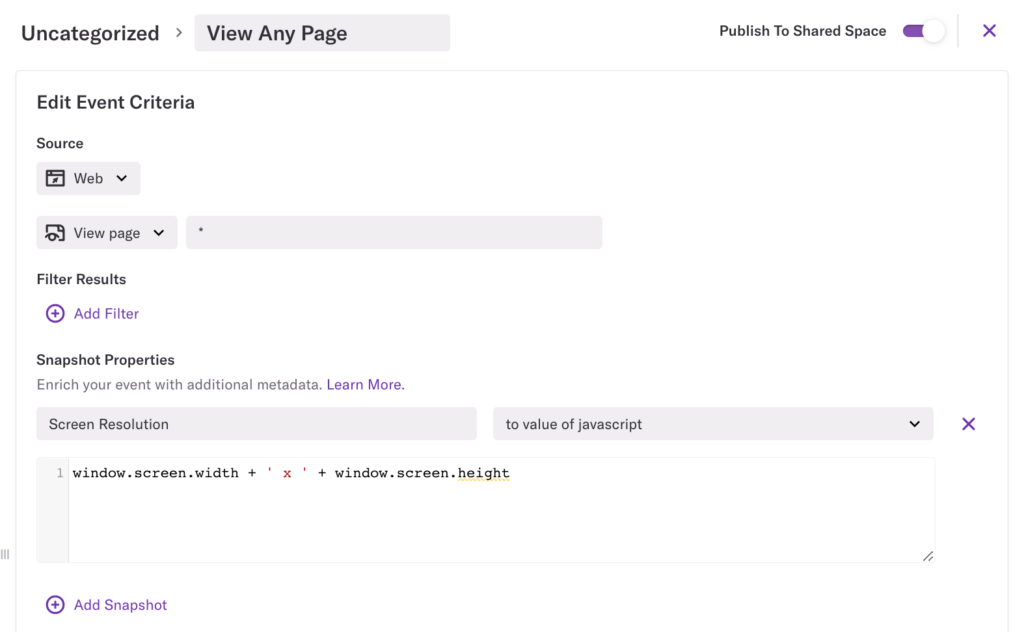
Here’s an example of our use case for capturing screen dimensions with Snapshots:

None values
When analyzing snapshots of pageviews, you may notice they are returning high volume of None values in your results.
This is because pageview snapshots fire as soon as Heap loads, which is right around the DOMContentLoaded event. Often, elements will not render on the page until after the pageview event has fired, so the snapshot will not be able to capture those elements.
We recommend implementing snapshots on a click, submit, or change event that occurs after the pageview if it is intended to capture an element that is not available on page load.