We recommend that you use Journeys to see what users did before or after a specific event.
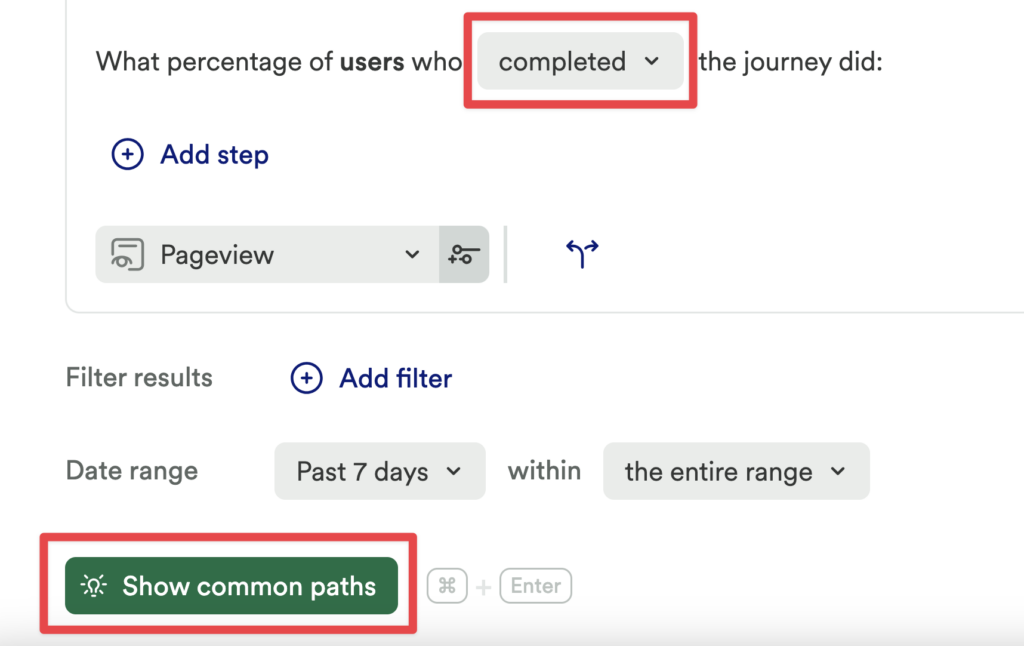
To quickly see what users did before an event, select completed and choose your event. Click the Show common paths button that appears.

Click Add step if you want to build a journey with more steps.