Overview
Heap’s session replay privacy and security settings are highly customizable to make sure you don’t capture any sensitive information from your users.
Session replay privacy configurations are environment-specific. We recommend you enable session replay in your development environment first to test your privacy configurations. Once you are satisfied with your privacy settings, you can replicate them in your Production environment.
You can view the privacy and security settings for session replay by navigating to Account > Manage > Session replay > Privacy and Security.
These settings only impact session replay data capture. Your general Heap privacy settings are applied first, followed by the session replay privacy settings. For details, see our FAQ on privacy settings that session replay inherits from Heap.
CSS Selectors
Familiarity with CSS selectors may be necessary to fully configure these privacy settings. If you are unfamiliar with what a CSS selector is, we recommend that you ask a technical member of your team for help.
Content redaction
The first question we ask is: What content should Heap redact from session replays?
Redact all text
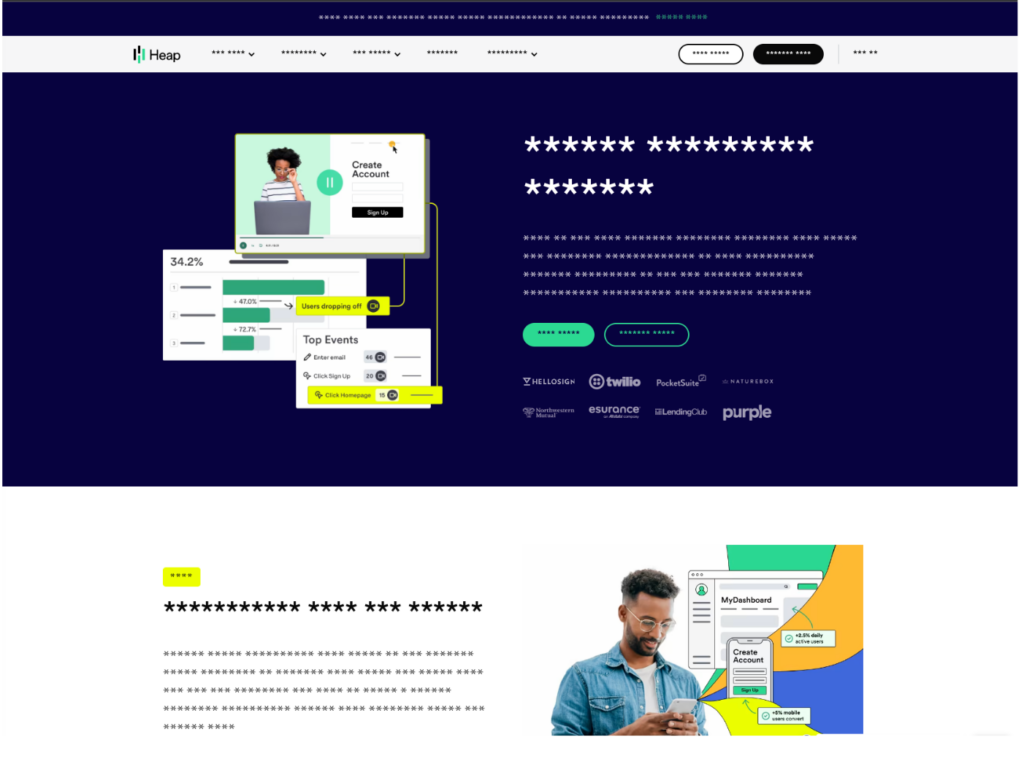
Redact all text replaces all text content with asterisks, and Heap won’t capture the value of any form fields. This is the most conservative setting, and it is a good choice if you deal with lots of private user information.
This setting will redact all text in your replays and heatmaps, regardless of your broader Heap privacy settings.
Below is a what the Heap homepage looks like with Redact all text selected. This view gives you the “wireframe” or shape of the page so you can still watch replays and view heatmaps without the risk of exposing private information.

When finished, click the Save button at the bottom of the page. It will take between 30 seconds and 1 minute for your new settings to be applied and to take effect.
These settings are not retroactive, newly saved changes will only impact data capture going forward.
Redact form fields only
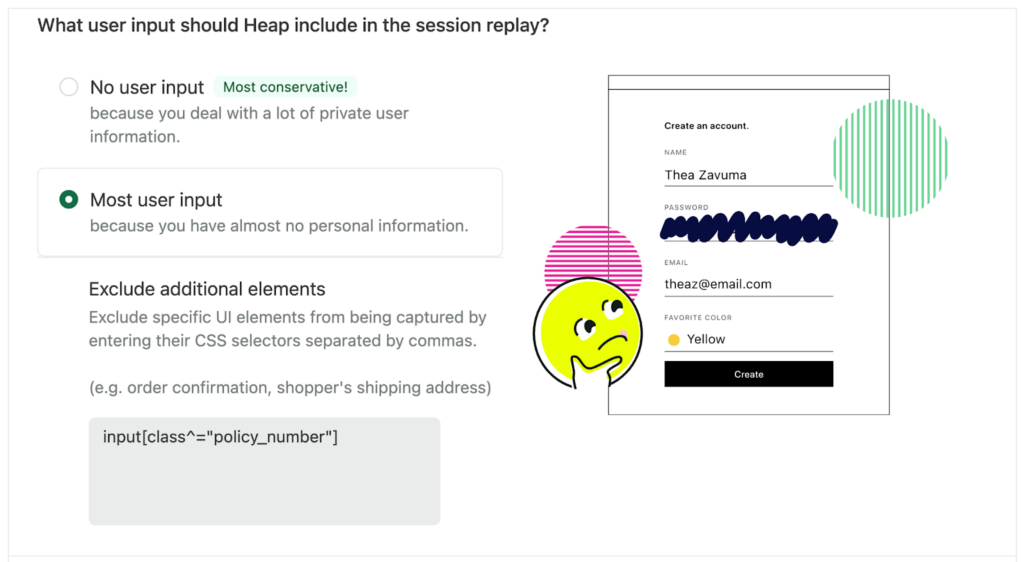
Select this option if you don’t want to capture any form fields, but you are comfortable capturing other types of content on your website.
You also have the option to select Make exceptions for certain user inputs. This will block all form field input from being captured except for what you list in the textbox.
In order to add CSS selectors to this list, click inside the box, type the CSS selector you wish to capture, and then press Enter or Comma on your keyboard.
Wildcards are not supported here; see the section CSS Class Semantics at the end of this guide to learn which CSS selectors you can use instead.
When finished, click the Save button at the bottom of the page. It will take between 30 seconds and 1 minute for your new settings to be applied and to take effect.
These settings are not retroactive, newly saved changes will only impact data capture going forward.
Redact password and credit card fields only
Heap will capture everything except for sensitive form fields like credit cards and passwords. This setting is recommended if you don’t deal with sensitive information.
To learn more about how Heap blocks the collection of password and credit card information, see How do I prevent session replay from capturing certain data, such as passwords and credit card numbers?.
Redact additional elements
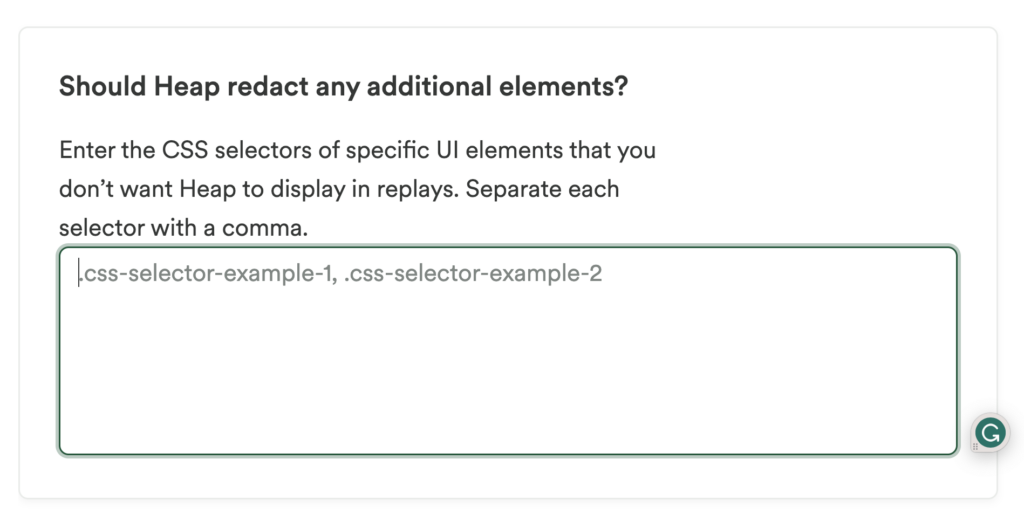
The second question we ask is: Should Heap redact any additional elements?
Outside of <input> elements, there may be other elements you want to exclude from being captured in session replay. To exclude other types of elements from being captured, list their CSS selectors in this box.

Examples of elements you may want to exclude:
- A billing address on an order confirmation page.
- A user’s first and last name on an account details page.
- Personal financial information, such as a user’s salary.
Wildcards are not supported here; see the section CSS Class Semantics at the end of this guide to learn which CSS selectors you can use instead.
When finished, click the Save button at the bottom of the page. It will take between 30 seconds and 1 minute for your new settings to be applied and to take effect.
These settings are not retroactive, newly saved changes will only impact data capture going forward.
How to confirm an element is being excluded
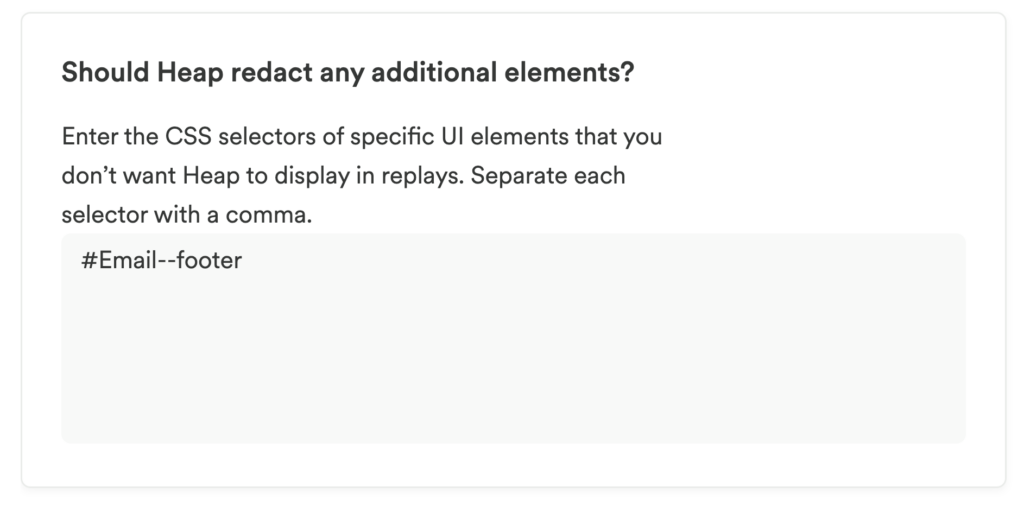
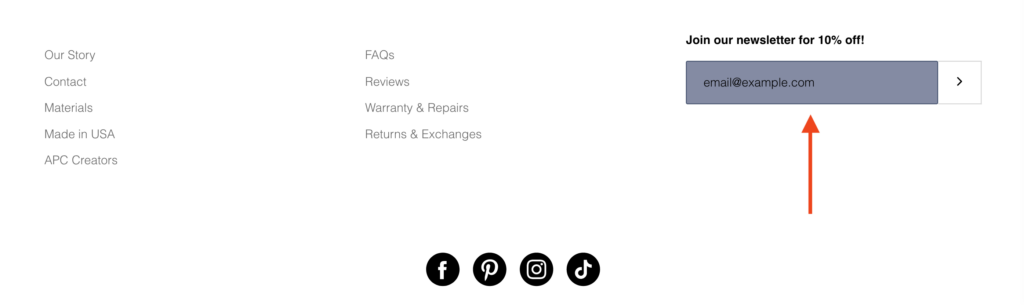
For example, let’s say the footer of our website has a newsletter signup form and we do not want to capture the form input in Session replay.
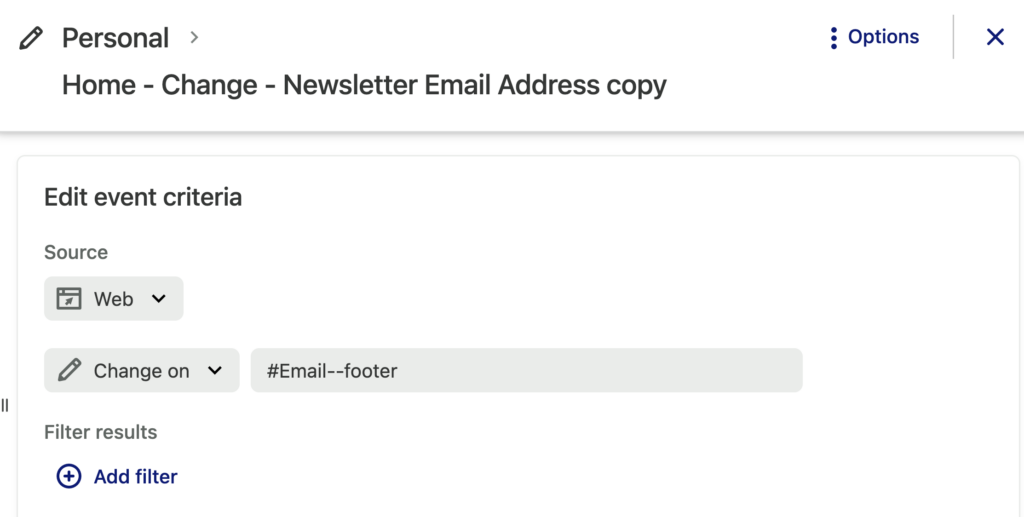
Under Exclude additional elements we will include the CSS selector specifically associated with that input field (in this case, #Email–footer).

Next, we can label an event using this same CSS selector. Creating this event will allow us to watch sessions that contain this CSS selector.

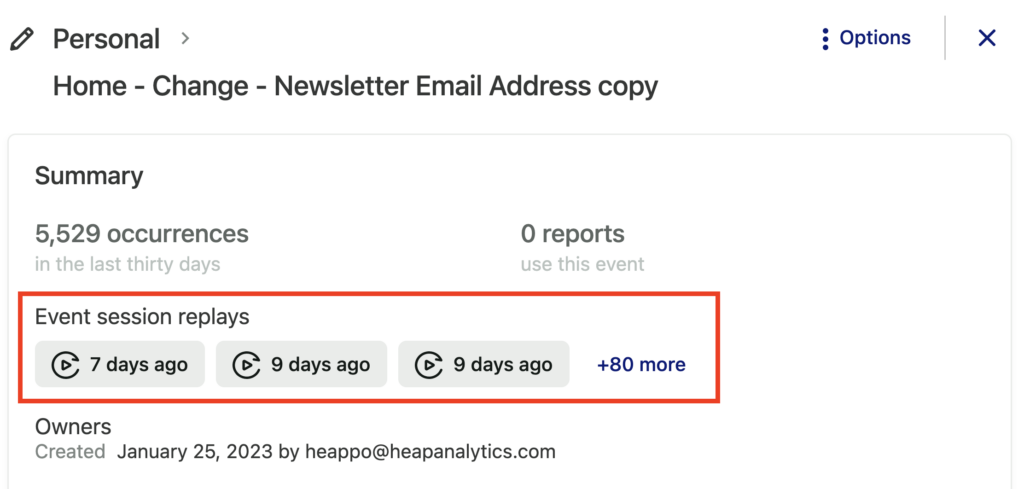
When we view the event’s page (Data > Labeled events > click on the event), we have an opportunity to watch all replays associated with that event.

When you watch these replays, all elements with the #Email–footer CSS selector will show as grey boxes (shown here with a red arrow) and we can check to ensure the user’s input is not being captured.

Choosing pages to be captured
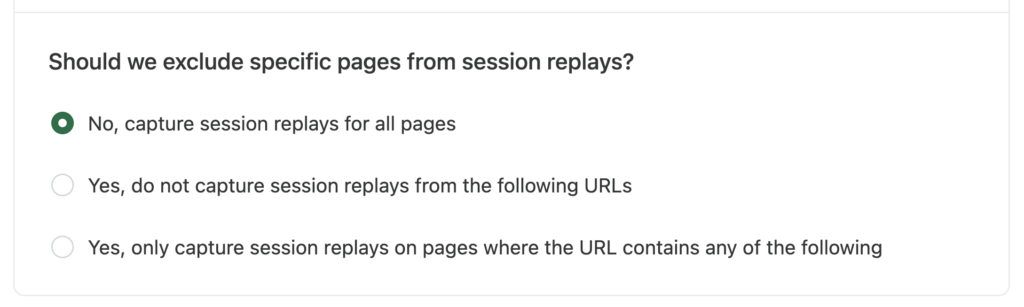
The next card asks Should we exclude specific pages from session replays?
This setting allows you to create rules for which domains, subdomains, and/or pages you want to capture.
Substring Semantics
This setting follows substring semantics, so all URLs containing the entered text will be included/excluded.
For example, capturing replay from URLs that contain foo will include example.com/foo/path1, example.com/foo/path2, and example.com/food.
No, capture session replays for all pages
This setting is selected by default; replays will be captured for all pages.

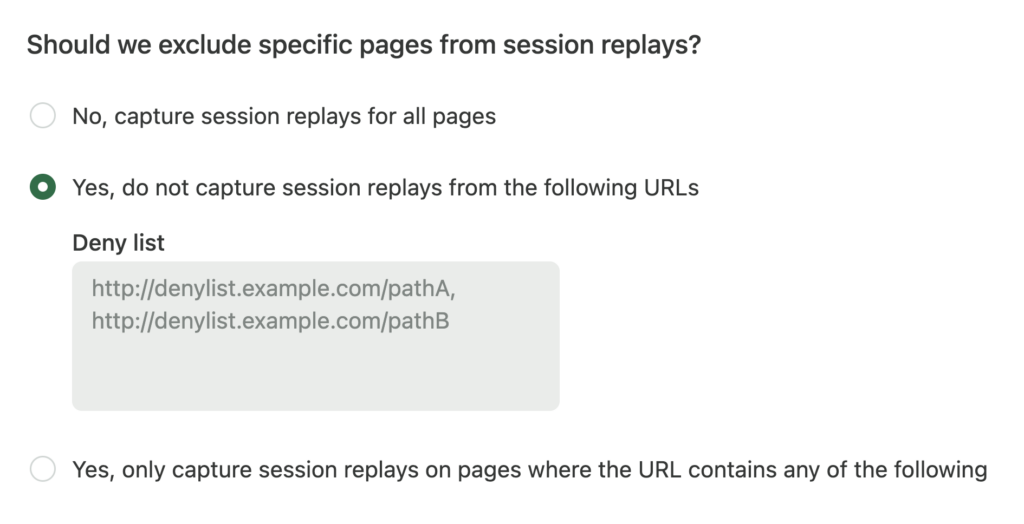
Yes, do not capture session replays from the following URLs
This selection allows you to create a Deny list of URLs that you can control from the Heap app, without using code. Replays will not be captured on the URLs that you list here.
This is useful if there are parts of your app that you don’t want data collected. For example, you might not want to capture information on your order confirmation page because it contains customer information such as shipping address and phone number.
Session replay will never capture credit card numbers or passwords. For more info on this topic, see our FAQ on how to prevent session replay from capturing certain data.
Once this radio option is selected, a textbox will appear. In order to add an entry, click inside the box, type the domain, subdomain, and/or pages you wish to block, and then press Enter or Comma on your keyboard.

When finished, click the Save button at the bottom of the page. It will take between 30 seconds and 1 minute for your new settings to be applied and to take effect.
These settings are not retroactive, newly saved changes will only impact data capture going forward.
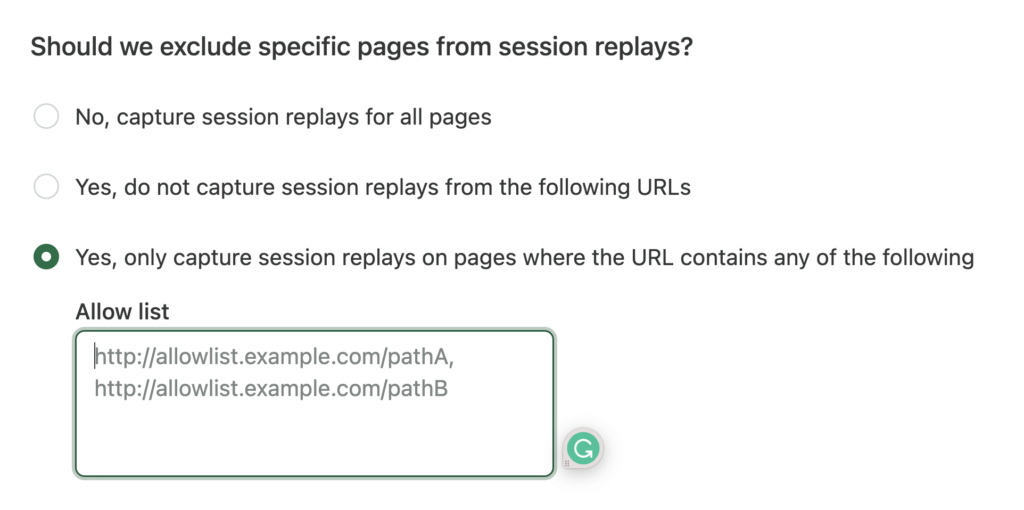
Yes, only capture session replays on pages where the URL contains any of the following
This selection allows you to create an Allow list of URLs that you can control from the Heap app, without using code. This option will prevent data from being captured from any location that is not specified. For example, if you only want to capture public pages, you would set up those rules here.
Once this radio option is selected, a textbox will appear. In order to add an entry, click inside the box, type the domain, subdomain, and/or pages you wish to capture, and then press Enter or Comma on your keyboard.

When finished, click the Save button at the bottom of the page. It will take between 30 seconds and 1 minute for your new settings to be applied and to take effect.
These settings are not retroactive, newly saved changes will only impact data capture going forward.
CSS Class Semantics
Heap does not support wildcards (*) in CSS selectors added to the inclusion or exclusion lists.
Substring Semantics
The inclusion and exclusion lists follow substring semantics, so all URLs containing the entered text will be included/excluded.
For example, capturing replay from URLs that contain foo will include example.com/foo/path1, example.com/foo/path2, and example.com/food.
However, all standard CSS selectors are recognized so you may be able to use the ^, $ and * attribute selectors to achieve the same functionality. For example:
a[class^="patient_name"]Selects every <a> element whose class attribute value begins with “patient_name”a[class$="diagnonsis"]Selects every <a> element whose class attribute value ends with “diagnosis”a[class*="medication_list"]Selects every <a> element whose class attribute value contains the substring “medication_list”
This may be necessary for customers using a React styling library. See React Styling Libraries & DOM Minification, for ways to automatically generate semantically useful class names when using a React styling library.