To make the most of this guide, you’ll need a baseline understanding of key concepts like events, charts, and properties. If you are still learning about Heap (meaning those terms don’t mean anything to you), we recommend taking our Hello Heap course or reviewing our Setting Up Heap guide prior to jumping into this guide.
This guide is meant to be used in tandem with one of Heap’s in-app Dashboard templates (linked in step 0). We recommend having the template and this guide open and working through them side-by-side.
If you’re new to analysis in Heap, we recommend reviewing Create Your First Chart, which covers helpful charts 101 info.
Introduction
Understanding who visits your site, where they come from, and what content is getting engaged with is table stakes for most teams. This dashboard will help to give you a broad overview of your site’s omnichannel traffic, helping you to understand where users are most engaged.
Step 0: Open the in-app dashboard template
First things first: Open up the in-app dashboard template (linked directly below this line) so that you can complete these steps side-by-side.
In-app dashboard template: Audience overview (web + app)
Step 1: Define the inputs needed for this dashboard template
To use this dashboard template, you’ll need to select some baseline inputs. In some cases, you’ll have the option to use a default Heap event or property.
If you need to create a new event or property as part of this process, see our guides on creating new events and properties.
Not sure what to put here? See a list of useful events for eCommerce, SaaS, and Financial Services businesses in the Industry Recommendations section of our Getting Started guide.
| Name | Description |
|---|---|
| Android session | An event that captures a session on an Android device |
| iOS session | An event that captures a session on an iOS device |
Step 2: Save your new dashboard
This dashboard will be automatically generated as you select your inputs. To save it for future reference, click the Save dashboard button at the top.
Chart Breakdown
Chart 1: Sessions by Source

What does it tell you?
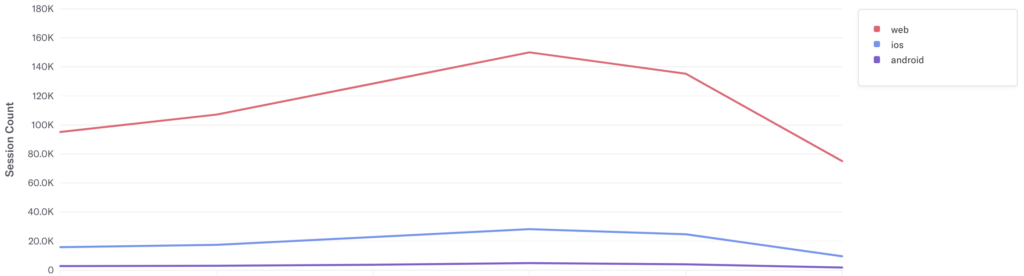
This chart shows you how many sessions occurred on Web vs. iOS vs. Android over a week.
How to interpret?
When you first create this chart, it’s really about getting a baseline. You’ll want to monitor this over time to ensure that your traffic is growing and showing what you expect across devices.
Chart 2: WAU by Source

What does it tell you?
This chart will show you how many total visits (sessions) you’ve had to your site on a daily basis in the last 7 days, broken out by device type: Web, iOS, or Android.
How to interpret?
If this number is going up, then great, it means you are getting more traffic. If you see a spike try to figure out what caused it. Being able to replicate this success in the future can have a meaningful impact on your business.
Tip: Try grouping by Referrer or Landing Page to see if you can uncover the cause of the change.
Chart 3: New Users by Source

What does it tell you?
This chart will show you how many new users are using your product on Web vs. iOS vs Android.
A new user is defined as any use who had their first session within the past 7 days.
How to interpret?
Use this chart to see where you are driving most new traffic from; Web, iOS, or Android.
If you just installed Heap, the majority of your traffic will be displayed as New Users until we have enough data to track behavior over time.
Chart 4: Count iOS Sessions by Platform

What does it tell you?
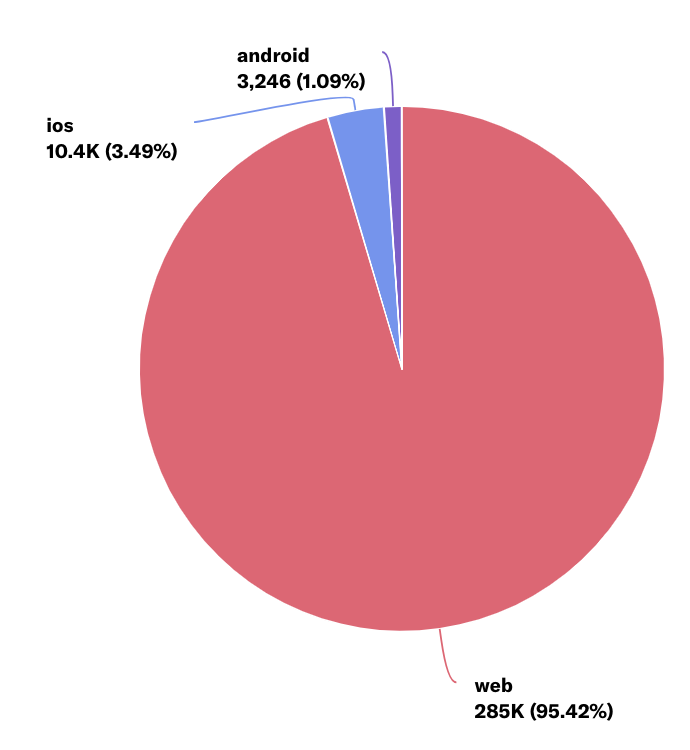
How are iOS sessions divided among platforms? A platform refers to the version of the operating system that the device is running on.
How to interpret?
This chart is especially important as you update your app, because it can tell you if your users will be able to run any updates as you scale. Are users visiting your app on an old version of iOS? If so, they may not be able to download the app to see all of the updates the team is working on!
Chart 5:Count Android Sessions by Platform

What does it tell you?
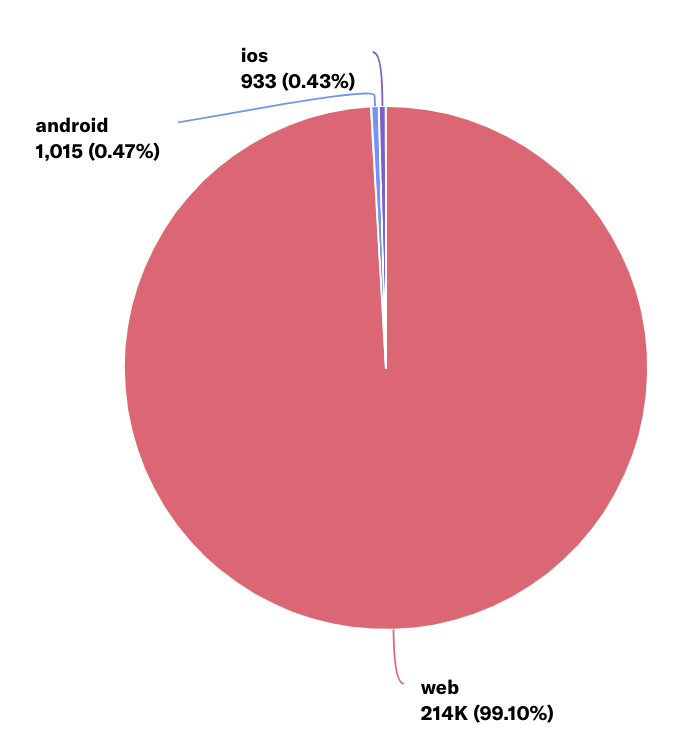
How are Android sessions divided among platforms? A platform refers to the version of the operating system that the device is running on.
How to interpret?
This chart is especially important as you update your app, because it can tell you if your users will be able to run any updates as you scale. Are users visiting your app on an old version of Android? If so, they may not be able to download the new app to see all of the updates the team is working on!
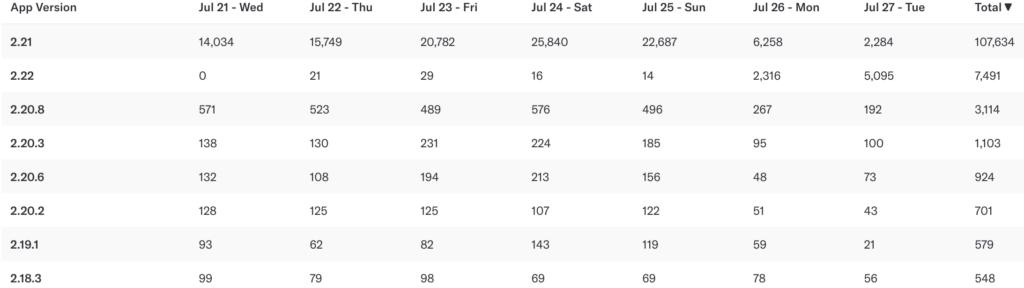
Chart 6: Count iOS Sessions by App Version

What does it tell you?
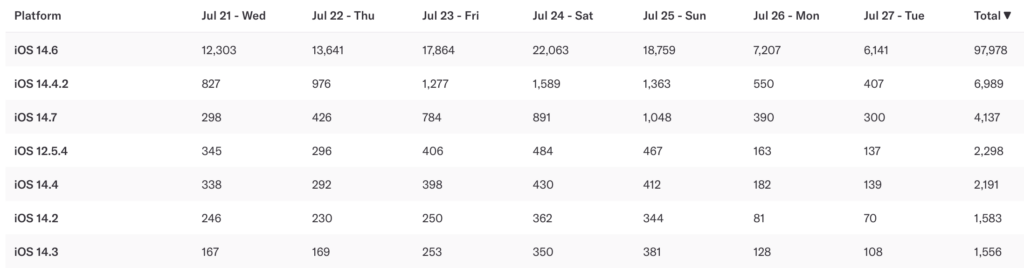
This chart shows you the average number of sessions per iOS app version.
How to interpret?
This chart can help you understand how engaged visitors are with the newest version of your app (or older versions of it). If most users are leveraging an old app version, it is worth investigating why they aren’t updating to the new one. Maybe they don’t know there is a new version, maybe they will lose access to some feature with the new version, or maybe more guidance is needed on the importance of updating apps.
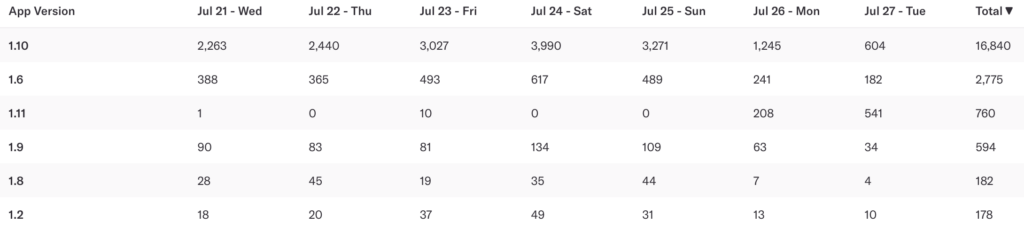
Chart 7: Count Android Sessions by App Version

What does it tell you?
This chart shows you the average number of sessions per Android app version.
How to interpret?
This chart can help you understand how engaged visitors are with the newest version of your app (or older versions of it). If most users are leveraging an old app version, it is worth investigating why they haven’t updated to the new one. Maybe they don’t know there is a new version, maybe they will lose access to certain features with the new version, or maybe more guidance is needed on the importance of updating apps.
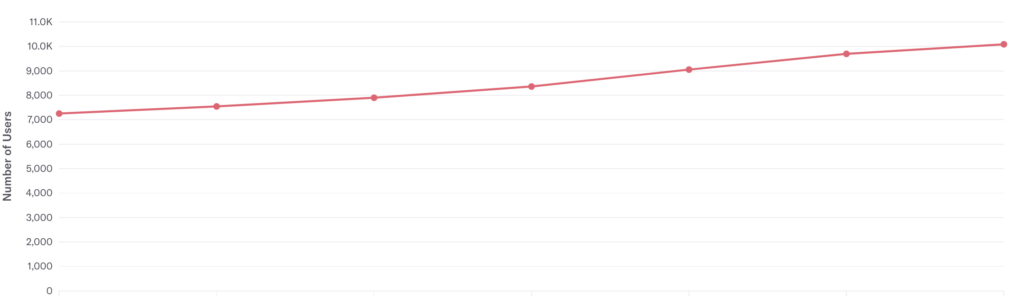
Chart 8: Web & Android Users (past 7 days)

What does it tell you?
How many users have had both a Web and Android session in the past 7 days?
How to interpret?
This chart will identify true omni-channel usage. Do users leverage both the web and mobile versions of your tool, or is one being used more than the other?
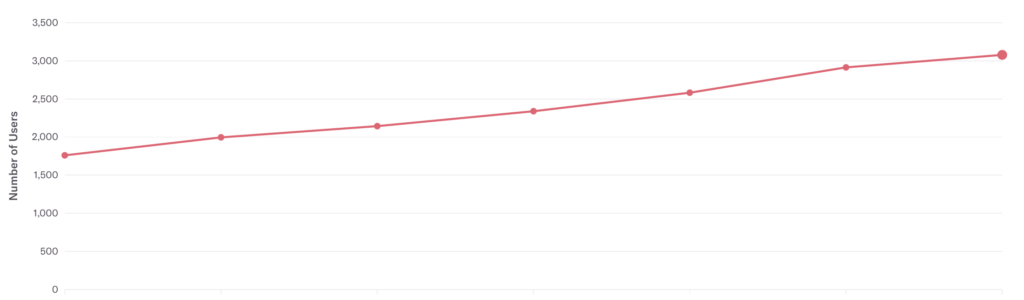
Chart 9: Web & iOS Users (past 7 days)

What does it tell you?
How many users have had both a Web and iOS session in the past 7 days.
How to interpret?
This chart will identify true omnichannel usage. Do users leverage both the web and mobile versions of your tool, or is one being used more than the other?
Step 3: Take action
This dashboard contains the metrics you’ll want to look at to decide where you want to focus. While most of this data is high level, it can give you a good overview of your traffic and how users are interacting with your site versus your app, and if the omnichannel capabilities are being utilized to the fullest. Try to uncover where most usage occurs, and focus development efforts there. Understand where there is low usage and continue to dig in and identify why usage may be low.
In conclusion
If you’re just starting out with analytics, you’ll want to understand your audience demographics, and this Play will help you to do just that.