Session replay is an add-on feature for paying customers only. You may try the feature for free for 14 days or 10,000 sessions (whichever comes first), after which you must contact Sales to continue use.
Overview
Heatmaps give you a visual representation of what users are doing on your site, such as what they clicked on, what caught their attention, and how far down the page they scrolled.
You must have session replay turned on in your Heap account to view heatmaps.
When to use a heatmap
Heatmaps are great for directional or visual questions, typically the types of questions you might ask at the start of an investigation or when you’re just coming up with hypotheses.
Great use cases for heatmaps include:
- What do users see? Do users tend to scroll down to a particular point of the page, or spend time reading a certain block of copy?
- What parts of the page do users interact with most?
- What interaction patterns are most common on a given page?
- Identifying the UI elements that users interact with most, so you can create an event involving those elements.
If you’re looking to understand the eventual conversion impact of a page, or what journey a customer takes after they visit a page, try using funnels or journeys to track your customers’ flows throughout your app.
If you’re looking to label events based on common customer patterns so you can analyze them further, try using Explore raw events. Explore events will automatically surface the specific pages that users visit most, or what elements users click on the most. This can be a great jumping-off point for further analysis.
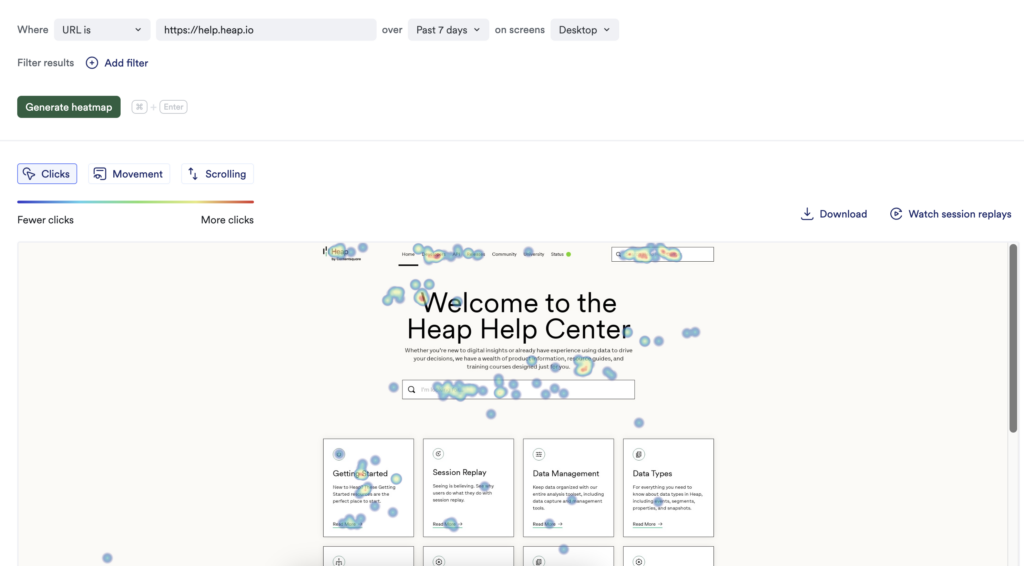
Building a heatmap
Navigate to Heatmaps from the main menu to begin building a heatmap.

Required Filters
URL selection
First, choose which page or pages you’d like to analyze. You’ll have four options for selecting the URL(s) you’d like to analyze:
- URL is lets you match URLs precisely. For example, if you want to analyze your homepage
example.com, enter URL isexample.com - URL contains lets you match on URLs that contain any part of a page. For example, if you wanted to analyze every Use Case page you could search for URL contains
use-case. - Path starts with lets you match on URLs whose path starts with the provided value.
- Path ends with lets you match on URLs whose path ends with the provided value.
In both cases, you can use asterisk wildcards (*) to expand or narrow your search results.
For example, let’s say you have two getting started guides, `example.com/enterprise/getting-started` and `example.com/startup/getting-started`, and you wanted to analyze a heatmap of behavior on both pages at once. You can enter URL is `example.com/*/getting-started` which would match on both getting started pages. Or, you can enter URL contains `getting-started`.
Date range and Screen size
Next, you’ll select your date range and screen size.
Screen size will select the page dimensions you want to analyze. This is important because web pages may render differently on wide (computer) versus narrow (mobile) screens.
Date range will select the sessions to include in heatmap analysis.
Heatmaps are only available for sessions that were captured with session replay. You won’t be able to generate a heatmap from a date range before you set up session replay capture.
Additional filters (Optional)
You can further filter your heatmap results for more targeted analysis. You can choose which sessions to include or not include in your heatmap based on:
- User-level properties (ex: User Initial Marketing Channel)
- Account-level properties (ex: Account Name or Segment)
- User-level behavioral data (ex: Users have who done X in the Past 30 days)
Filtering heatmaps to a more targeted level is an excellent way to dig in to specific user trends and behaviors. For example, you could analyze how users navigate your help center based on whether they are brand new users versus returning users. Another example is filtering for users who have submitted a support ticket versus users who haven’t.
Interpreting heatmap results
Heatmap results are generated from a sample of session replays that match the criteria you set.
Each heatmap has three key elements:
- The user behavior overlay: This is an overlay of user behavior, based on their cursor’s x-y position on the page. This is aggregated across sessions that match your chart.
- The background image: This is a randomly selected representation of one of the pages that match your chart, as a user saw it.
- The details panel: This shows you the legend, and how many sessions were analyzed to generate the heatmap.
You’ll see three different types of heatmaps available to you: clicks, scrolling, and movement heatmaps.

Clicks
Clicks heatmaps track the x-y position of clicks on a page.
This is useful to learn what users generally click on most. This is useful for figuring out if users are clicking on dead, or non-reactive parts of your website, or what elements you might want to define and analyze further.

Scrolling
Scrolling heatmaps track the typical page height and how far down the page users scrolled (scrolling depth).
This is useful to learn what elements of the page users are most likely to see, and what rough percentage of your users made it to a given part of the page. For example, you might learn that a certain call to action button is below the fold for most users, meaning that users would need to scroll to see it.

Movement heatmaps
Movement heatmaps aggregate the x-y position of users’ cursors, including clicks.
This likely looks very similar to your heatmap of clicks, but has a few additional use cases:
- Understanding user mouse movement patterns. For example, do users tend to drag their cursor from one part of the page to another?
- Understanding what parts of the page users perused or searched. Many users will drag their mouse along blocks of text they read, hovering over particular lines, words, or paragraphs. Movement heatmaps can show you which blocks of text, if any, caught users’ attention most.

Watching replays of users visiting the page
Click Watch session replays (in the top right of heatmap chart results) to see session replays that match your heatmap filters.

Sharing & saving heatmaps
Download as a PNG: Click the download button in the upper right corner of the heatmap to download the entire page as a PNG. This will show you the full length of the page with clicks, scrolls, etc. mapped on top of it.
Saving and sharing in Heap: Like any chart type, you can save a heatmap to refer to it later. Click the Unsaved changes menu to save your heatmap for the first time. Once the heatmap is saved, you’ll be able to share it with teammates from the chart actions menu.